WordPress erweitern – Schlanke Skripte statt systemhungrige Plugins
Das kostenlose Content-Management-System WordPress ist bei den meisten unserer Leser als Basis für ihr Blog im Einsatz. Die Gründe sind durchaus unterschiedlich. Oftmals überzeugt die Vielzahl an Plugins, mit denen man das System relativ einfach um verschiedene Funktionen erweitern kann.
Ich selbst beschäftige mich mit WordPress seit etwa acht Jahren. Etwas intensiver mit der technischen Seite habe ich mich hierfür erst seit dem Bestehen von Zielbar, also seit 2014 auseinandergesetzt, denn auch unser Magazin basiert zum Großteil auf dieser Open-Source-Lösung. Vielen von euch dürfte bekannt sein, dass wir mit unserem Gemeinschaftsprojekt ja ziemlich spontan gestartet sind. So wussten wir auch nicht von Beginn an, welche Funktionen wir überhaupt benötigen. Und genau aus diesem Grund entschieden wir uns auch für WordPress, um verschiedene Plugins und Funktionen im praktischen Einsatz testen zu können.
Unser Relaunch im Februar 2016 war die beste Gelegenheit für eine radikale „Säuberung“. Da die Ladegeschwindigkeit trotz installiertem Cache-Plugin stark zu wünschen übrig ließ, kamen wir nicht um eine komplette Neuinstallation herum. Von vielen Plugins haben wir uns getrennt, einige haben wir durch schlanke Skripte ersetzt. In diesem Beitrag stelle ich eine Auswahl dieser Skripte vor, da sie auch für dein WordPress-Blog nützlich sein können oder dir die eine oder andere Inspiration für neue Funktionen bieten.
Click-to-Tweet Alternative – Twitter-Share-Box ohne Plugin
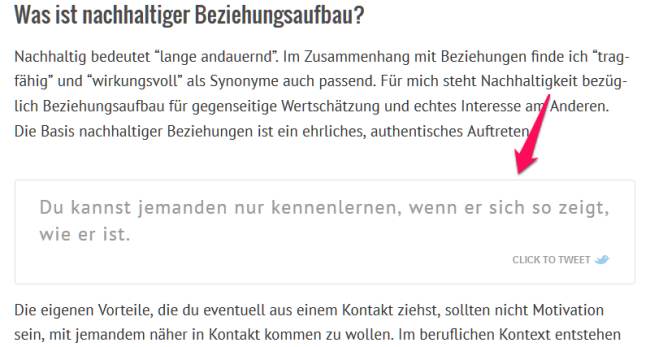
Vielleicht sind dir in Blogs schon einmal die Click-to-Tweet-Boxen begegnet. Mitten im Artikel gibt es dann einen gerahmten Textblock, der einen kurzen Satz – oftmals ein Zitat – in etwas größeren Buchstaben beinhaltet. In der rechten unteren Ecke befindet sich ein Link mit dem Text „CLICK TO TWEET“. Durch den Klick auf diesen Call-to-Action öffnet sich das Update-Fenster von Twitter, dessen Eingabefeld bereits mit dem Satz samt Link zum Artikel und bestenfalls mit einem „via @TWITTERNAME“ zum sofortigen Twittern vorbelegt ist.
Bei einem WordPress-Blog kommt hier in der Regel das gleichnamige WP-Plugin Click to tweet zum Einsatz. Dies ist beispielsweise in der Contentkiste von Jutta Beyer der Fall, so auch in ihrem Beitrag mit Tipps zum nachhaltigen Beziehungsaufbau über Blog und Social Media.

Screenshot: Darstellung WordPress-Plugin Click to tweet (Quelle: contentkiste.de)
Etwas flexibler und aus technischer Sicht ressourcenschonender arbeitst du, wenn du dir deine eigene Click-to-Tweet-Box ohne Plugin baust. Aus diesen beiden Gründen habe ich mich beim Zielbar-Magazin ebenfalls für diese Lösung entschieden, die ich dir nachfolgend zum Verständnis in etwas abgeänderter Fassung erkläre.
Zunächst müssen wir auf Basis von PHP die entsprechende Funktion erstellen und diese per WordPress-Shortcode dem Editor zum Bearbeiten unserer Artikel zur Verfügung stellen. Dies passiert in der Datei function.php, die du im Verzeichnis deines WordPress-Themes findest (wp-content/themes/THEMENAME/function.php). Am Ende dieser Datei fügst du folgenden Quellcode hinzu und ersetzt TWITTERNAME mit deinem Twitteraccount (ohne @).
1 2 3 4 5 6 7 8 9 10 11 12 | function zielbar_clicktotweet($attributes="", $content=null) { if(!$content) return false; // wenn kein Text, mache nix $twitteraccount = 'TWITTERNAME'; // TWITTERNAME = Dein Twitteraccount, ohne @ $linktext = 'CLICK TO TWEET'; // evtl. anpassen, wenn der Linktext zum Twittern ein anderer sein soll $twitterlink = 'https://twitter.com/share?url='.get_permalink().'&text='.urlencode($content).'&via='.$twitteraccount; if($attributes && $attributes['hashtags']) $twitterlink.='&hashtags='.$attributes['hashtags']; $output = '<div class="zb-click-to-tweet">'.$content.''.$linktext.'</div>'; return $output; } add_shortcode('clicktotweet','zielbar_clicktotweet'); |
Damit unsere Click-to-Tweet-Box auch ansprechend aussieht, müssen wir diese per CSS noch etwas anpassen. Hierfür öffnest du die Datei style.css, die sich ebenfalls im Verzeichnis deines Themes befindet (wp-content/themes/THEMENAME/style.css) und fügst am Ende diesen Quellcode hinzu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .zb-click-to-tweet { position:relative; border: 1px solid #eee; padding: 30px; font-size: 21px; font-style: italic; color: #999; text-align: center; } .zb-click-to-tweet a { position:absolute; bottom: 4px; right: 14px; font-size: 12px; font-style: normal; font-weight: bold; color: #55acee; text-decoration: none; } |
Nachdem du die Dateien mit deinen Ergänzungen gespeichert hast, kannst du innerhalb deiner Artikel nun die neu erstellte Click-to-Tweet-Box verwenden, indem du Folgendes in den Editor eingibst:
[clicktotweet]Click to tweet – Alternative ohne WordPress-Plugin[/clicktotweet]
Selbstverständlich kannst du auch Hashtags innerhalb deines Tweet-Textes verwenden. In manchen Fällen sieht dies allerdings nicht gerade elegant aus. Besonders dann, wenn das gewünschte Hashtag im Text selbst gar nicht vorkommt. Hierzu ergänzen wir den Shortcode einfach um das Attribut hashtag.
[clicktotweet hashtags="script"]Click to tweet – Alternative ohne #WordPress-Plugin[/clicktotweet]
Zur Veranschaulichung hier das Ergebnis, von dem du gern Gebrauch machen kannst, um deine Follower auf dieses Skript aufmerksam zu machen.
Self-Ping deaktivieren – Verhindern, dass Pingback bei internen Links gesendet wird
Standardmäßig informiert WordPress beim Veröffentlichen eines Artikels alle darin verlinkten Webseiten. Diese Pingbacks/Trackbacks werden aber nicht nur an externe Seiten versendet. Sie landen auch bei intern verlinkten Artikeln als Kommentare im eigenen System. Um dies zu verhindern, lässt sich dieses „Self-Pinging“ einfach durch folgendes Skript in der function.php des verwendeten Themes (wp-content/themes/THEMENAME/function.php) deaktivieren:
1 2 3 4 5 6 7 8 9 | function zielbar_disable_self_pingback(&$links) { foreach($links as $l => $link) { if(0 === strpos($link, get_option('home'))) { unset($links[$l]); } } } add_action('pre_ping', 'zielbar_disable_self_pingback'); |
Gefunden habe ich dieses Skript bei WPStuffs.
Nachfrage vor Veröffentlichung statt versehentlich online
Mir selbst ist es noch nicht passiert. Der Gedanke daran, einen Artikel versehentlich zu veröffentlichen, obwohl dieser noch nicht komplett ist und ich eigentlich nur meine letzten Änderungen speichern will, bewegte mich dazu, eine entsprechende Sicherheitsabfrage zu integrieren. Auf diese bin ich in Sylvis Blog gestoßen. Es findet ebenfalls Platz in der function.php deines WordPress-Themes.
1 2 3 4 5 6 7 8 9 | function zielbar_admin_confirm_publish() { echo '<script type="text/javascript"><!-- var publish = document.getElementById("publish"); if(publish !== null) publish.onclick = function() { return confirm("Bist du sicher, dass du den Beitrag veröffentlichen möchtest?"); }; // --></script>'; } add_action('admin_footer', 'zielbar_admin_confirm_publish'); |
Lesezeit von Artikeln in WordPress anzeigen – ohne Plugin
Immer häufiger werden Angaben über die geschätzte Lesezeit in Blogartikeln gemacht. Bei umfangreichen Beiträgen kann dies für den einen oder anderen Leser durchaus eine willkommene Information sein. Dieses kleine Skript spart den Einsatz ressourcenlastiger Plugins. Den ursprünglichen Quellcode habe ich in diesem Artikel gefunden. Es wird davon ausgegangen, dass ein Leser durchschnittlich 250 Wörter pro Minute liest.
Anders als die vorangehenden Skripte gehört dieses in die single.php des verwendeten Themes (wp-content/themes/THEMENAME/single.php). Da es genau an der Stelle platziert werden muss, an dem die Ausgabe passiert, könnte dies für weniger technisch versierte Anwender ein bisschen kniffliger werden.
1 2 3 4 5 6 7 8 | <?php $mycontent = $post->post_content; $word = str_word_count(strip_tags($mycontent)); $m = floor($word/250); $s = floor($word%250/(250/60)); $est = $m.' Minute'.($m==0 || $m>1 ? 'n':'').', '.$s.' Sekunde'.($s==0 || $s>1 ? 'n' :''); ?> <p>Geschätzte Lesezeit: <?php echo $est;?></p> |
Wie dies in Aktion aussehen kann, siehst du in den Blogs von Tina Gallinaro und Harriet Lemcke.
Anzahl der Wörter eines Artikels anzeigen
Als wir vor einiger Zeit den Link zum Skript für die Darstellung der Lesezeit eines Artikels über Google+ geteilt hatten, machte uns Johanna Gehrlein vom Silber-und-Rosen-Shop darauf aufmerksam, dass wir Menschen ja doch ganz unterschiedlich schnell lesen, und sie fragte, ob hier nicht die Textlänge (Wortanzahl) hilfreicher sei. Ein berechtigter Einwand, wie ich finde. So enstand dieses abgewandelte Snippet, welches ebenfalls in der Datei single.php ihren Platz findet:
1 2 3 4 5 | <?php $mycontent = $post->post_content; $word = str_word_count(strip_tags($mycontent)); ?> <p>Anzahl Wörter: <?php echo $word;?></p> |
Und noch zum Schluss …
Bestimmt kannst du dir vorstellen, dass bei uns weitaus mehr Skripte ihren Dienst verrichten. Einige davon sind sicherlich auch für die Mehrheit unserer Leser interessant, die selbst ein Blog betreiben. Andere wiederum haben wir schon ziemlich speziell auf unser Magazin und Projekt abgestimmt und selbst entwickelt. Bevor du also dein System mit einer Vielzahl von Erweiterungen zupackst, stell dir lieber die Fragen: Was brauche ich wirklich? Wie viel davon kann ich effizient selbst realisieren, und wofür benötige ich Unterstützung von Personen, die sich damit besser auskennen? Diese Fragen solltest du dir ganz besonders dann stellen, wenn du ein Business betreibst und mit deiner Zeit weitaus schneller Umsatz generierst. Ein Taxifahrer repariert sein Auto auch nicht selbst, wenn er sich erst einlesen muss.








Hi Steve,
schöne Sachen dabei. Aber ist es nicht grundfalsch in der single.php herumzubasteln? Bei jedem Theme Update oder Wechsel muss man das von Neuem machen. Da alle Änderungen dieser Art weg sind. Auch ein Child-Theme nützt nichts.
Dafür wurden doch die Plugins überhaupt erst erfunden … Aber man kann sich selbst ein Plugin basteln aus einem Snippet. Hab ich mal gelesen, aber nicht zur Hand. Die Performance sollte das nicht stören, wäre ja nur ein Minimikroplugin.
Gibts dazu unterschiedliche Ansichten?
Ich kenne das Rumfrickeln noch von früher. Die Folgen konnten echt nervig sein – Jahre später …
Hallo Sven,
vielen Dank für dein wichtiges Feedback. Wenn man ein Theme von der Stange bezieht, muss man unbedingt daran denken, dass eigene Anpassungen bei Updates überschrieben werden.
Ziel meines Artikels ist es, anhand von praktischen Beispielen aufzuzeigen, wie einfach es ist, WordPress anzupassen, ohne dabei lastige Plugins installieren zu müssen.
Einige Funktionen auszulagern macht in vielen Fällen Sinn. Grundlegend sind eigene Plugins auch einfach zu erstellen. Falls du einen passenden Link zu einer verständlichen Anleitung findest, immer her damit! Das könnte einige unserer Leser durchaus interessieren.
Beste Grüße
Steve
Servus!
Super Beitrag, vielen Dank, genau danach habe ich schon seit einigen Wochen gesucht. Es gibt bestimmt noch mehr Plugins, die man ersetzen könnte und eventuell auch sollte.
Das Problem mit den Updates löst sich doch mit der Verwendung eines Child-Themes, oder nicht?
Ich freue mich schon auf einen zweiten Teil. ;)
Liebe Grüße aus Wien,
Ivana
Hallo Ivana,
die meisten Plugins sind unnötig mit Funktionen aufgebläht, die man eigentlich gar nicht benötigt. Dann gibt es welche, die sind einfach nur schlecht programmiert, auch wenn sie das tun, was sie sollen. Aber, und das möchte ich nicht auslassen, ich habe mir auch die Quelltexte von einigen angeschaut, vor denen ich einfach nur den Hut ziehen kann. Vielleicht mache ich dazu mal einen Artikel. „Schlanke und nützliche WordPress-Plugins“ oder so. :)
Mit Child-Themes habe ich selbst noch nie gearbeitet. Ich bin eigentlich auch davon ausgegangen, dass sie dafür gedacht sind, eigene Anpassungen (auch in den Themedateien wie die single.php) zu machen, die auch bei Updates des ursprünglichen Themes bestehen bleiben.
Beste Grüße
Steve
„Vielleicht mache ich dazu mal einen Artikel. „Schlanke und nützliche WordPress-Plugins“ oder so. :)“
Ist dies bereits realisiert, denn die Idee klingt sehr gut ;)
Beste Grüße. Ralph
Hallo Ralph,
steht bei mir auf der Liste. Bin aber leider noch nicht dazu gekommen.
Beste Grüße
Steve
Es geht schon ein bisschen durcheinander.
Ein Child Theme besteht nur aus functions.php und style.css – aber nicht single.php, das will man grad nicht.
In die functions.php kommen theme-spezifische Anpassungen.
Will man über das Theme hinausgehende Erweiterungen verwenden, nutzt man für das Gleiche ein Plugin.
Beides ist im Grunde dasselbe. Das Plugin hat bloss noch ein paar Meta-Infos. Da ist kein Performanceproblem. Ist eher eine Frage der Organisation, würd ich sagen.
Andreas hat hier mal was dazu geschrieben:
http://www.drweb.de/magazin/wordpress-mit-eigenem-plugin-nutzen-68058/
Aber in der single.php zu arbeiten, das ist oldschool. So haben wir das früher gemacht. Kann man natürlich tun, aber die Konsequenzen können grässlich sein …. Wenn die Sache ein paar Jahre in Betrieb ist und man dann was Neues braucht. Dann hat keiner mehr einen Plan wo welche Funktion steckt. Wenn man sich einmal durchgerungen hat in den PHP Dateien direkt zu arbeiten, macht man das bald überall.
Servus!
Danke für die Erläuterungen. Wie gesagt, ich bin nicht in diesem Themenfeld beheimatet, aber ein wenig habe ich doch noch mitbekommen, als ich meinen Kollegen über die Schulter geschaut habe. ;)
Ich lese mir den Beitrag hinter dem Link gleich durch, aber ganz grundsätzlich muss etwas was „oldschool“ ist, nicht schlecht sein – es kommt immer darauf an, was man damit erreichen will. Du sagst es selbst: eine Frage der Organisation. Und wenn man sich aufschreibt, wo man was und warum verändert hat, dann kann einem auch ein Relaunch nichts anhaben.
Liebe Grüße
Ivana
Ich finde auch, es ist eine Frage der Dokumentation. Packe ich jedes Skript in ein Plugin, so übernimmt diese Art der Organisation die Aufgabe. Hier sollte man meiner Meinung nach abwägen, wie viel Mehraufwand eine „manuelle“ Dokumentation erzeugt.
Funktionen, die unmittelbare Auswirkungen auf die Anzeige haben, würde ich dennoch in die function.php des Themes setzen.
Beim Skript zur Berechnung der Lesezeit oder Anzahl der Wörter gehe ich zum Teil mit. Hier macht es durchaus Sinn, diese als einzelne Funktion in die function.php zu platzieren. Für die Anzeige selbst dann aber doch der Aufruf in der single.php. In dieser Datei (single.php) gar nichts zu machen und stattdessen über Funktionen Inhalte „on the fly“ über WordPress-Hooks anpassen zu lassen, klingt aus meiner Sicht nicht gerade performant. Zumal man die Stelle, an dem diese Information innerhalb eines Artikels erscheinen soll, von Theme zu Theme sehr unterschiedlich ausfallen kann. Es sei denn, man definiert von vornherein eine feste Stelle, beispielsweise immer am Anfang eines Artikeltextes. Dann zusätzlich aber auch auf Kosten der Flexibilität.
Betreffend der hier vorgestellten Skripte würde ich vielleicht das Deaktivieren der Self-Pingbacks und die Sicherheitsabfrage für die Veröffentlichung in Plugins setzen.
Beste Grüße
Steve
Ich komme nun nicht mehr aus der WordPress-Welt – mein Fokus liegt auf Pagekit. Aber schlanke Webseiten sind natürlich wünschenswert.
Die Frage ist nun: Die Funktionalität wird ja in diesem Artikel über Änderungen, z.B. in der function.php , herbeigeführt.
Wo ist nun der Vorteil gegenüber einem Plugin, das genau das gleiche täte?
Also ein Plugin wird im WordPress-Kern „angemeldet“ und führt exakt das gleiche aus. Gibt es denn dann wirklich messbare Unterschiede?
Freue mich über jede Erleuchtung ;)
Hallo Steve !
Das mit dem unbeabsichtigtem Veröffentlichen ist mir schon 2 mal passiert. Daher habe ich Deinen Code bei mir eingefügt. Es funktionierte auf Anhieb. Danke dafür.
Lg
Helmut