20 Tools und Ressourcen für visuelle Elemente im Blogartikel
Du hast einen Blogartikel geschrieben und denkst „Mann, sieht das langweilig aus!“ …?
Was du brauchst, sind visuelle Elemente! Ob Grafiken, Fotos oder Bewegtbild – mit visuellem Inhalt kannst du deinen Blogartikel auffrischen und für Abwechslung sorgen.
Außerdem können Menschen visuelle Inhalte oft schneller aufnehmen. Und nicht zuletzt solltest du visuelle Elemente aber auch deshalb nutzen, weil solche Inhalte viel lieber und häufiger in den sozialen Netzwerken geteilt werden. Wenn das mal nicht Grund genug ist!
Nun bist du aber vielleicht kein Designer und auch kein Fotograf … Oh, nein!!! Dann bleib mal schön bei deinen Texten.
Ok, Spaß beiseite. Heute gibt es schließlich für alles eine Lösung, und darum gibt es auch für dich als Nicht-Designer zahlreiche Möglichkeiten, visuellen Content zu erstellen. Und zwar im Handumdrehen, versprochen!
Tools zur Erstellung visuellen Contents
Grafiken online erstellen mit Canva
Canva dürfte mittlerweile fast jedem Blogger bekannt sein. Mit diesem Tool kannst du die unterschiedlichsten Bilder für Social Networks erstellen.
Du wählst dazu eine passende Vorlage aus und passt die Grafik dann nach deinen Wünschen an. Einfluss kannst du auf das Hintergrundbild und den Text nehmen.
Canva ist einfach zu bedienen und bietet viele Funktionen.

Artikelbilder erstellen mit Snappa
Noch ziemlich neu ist Snappa. Von der Funktion her ist es sehr ähnlich wie Canva, überzeugt aber mit vielen grafischen Elementen, die es dir erlauben, deine Grafiken zu individualisieren.
Auch hier gibt es wieder zahlreiche Vorlagen, die du nutzen kannst. Du kannst aber auch bei null starten und deine Grafiken komplett selbst entwerfen.

Infografiken erstellen mit Easel.ly
Easel.ly ist ein Tool zur Erstellung von Infografiken. Dank zahlreicher Muster kannst du recht schnell deine eigene Infografik erstellen. Wie das funktioniert, erfährst du in diesem ZIELBAR-Artikel von Claudia Dieterle.
Dir stehen im Editor unzählige grafische Elemente und Funktionen zur Verfügung, mit denen du deine Infografik an deine Bedürfnisse anpassen kannst.
Infografiken erstellen mit Visme.co
Bei Visme.co handelt es sich um ein weiteres Tool zur Erstellung von Infografiken. Neben den Infografiken kannst du mit dem Tool auch noch Banner und Präsentationen kreieren.
Visme.co ist zwar in der kostenlosen Version nicht sehr umfangreich, dafür ist die Bedienbarkeit sehr gut gelungen, was die Arbeit vereinfacht.
Diverse weitere Tools habe ich bereits in einem vorherigen Artikel vorgestellt. Schau dir dazu meinen Artikel an: 6 kostenlose Infografik Tools im Test.
Bildbearbeitung per Smartphone mit After Photo
After Photo ist eines von unzähligen Tools für Smartphones zur Erstellung von Bildern für das Social Web. Die Idee ist einfach: Du schießt ein Foto, lädst es in die App und fügst den gewünschten Text hinzu.
After Photo gefällt mir gut, da du in jedem Bild mehrere Layer verwenden kannst. Für jeden Textlayer kannst du wieder neue Einstellungen vornehmen (Schriftart, Farbe, Größe). Ansonsten ist die App sehr einfach gestrickt und in wenigen Minuten für jeden verständlich in der Anwendung.
After Photo (iOS), After Photo (Android)
Hier ein Beispiel, das ich bei meinem Test erstellt habe:

Alternative zu After Photo: Wie bereits erwähnt, gibt es unzählige Apps im Stile von After Photo. Am besten lädst du einfach mal zwei oder drei davon herunter und probierst diese aus.
Mein bisheriger Favorit ist Over. Die App kostet ca. 4 € und hat unzählige Funktionen und ist deutlich professioneller gemacht als etwa After Photo.
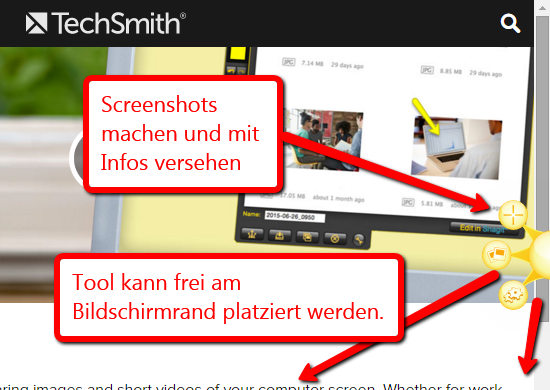
Screenshots und Bildschirmaufzeichnungen mit Jing
Das ist eines meiner absoluten Lieblingstools: Jing.
Vor allem dann, wenn du mit anderen Leuten zusammenarbeitest und gewisse „visuelle“ Dinge besprichst, wirst du deine Freude daran haben.
Jing ist eine Software für PC oder Mac. Nach der Installation bekommst du die Möglichkeit, Screenshots zu schießen (den Bildschirm „fotografieren“).
Den Screenshot selbst kannst du danach mit Informationen bestücken. So kannst du etwa mit einem Pfeil auf ein Detail zeigen und dazuschreiben, was es damit auf sich hat. Speichern kannst du die Bilder dann entweder direkt auf deinem Computer oder online, womit du den Link auch gleich teilen kannst.
Schau dir zum besseren Verständnis den folgenden Screenshot an, den ich mit Jing erstellt habe:

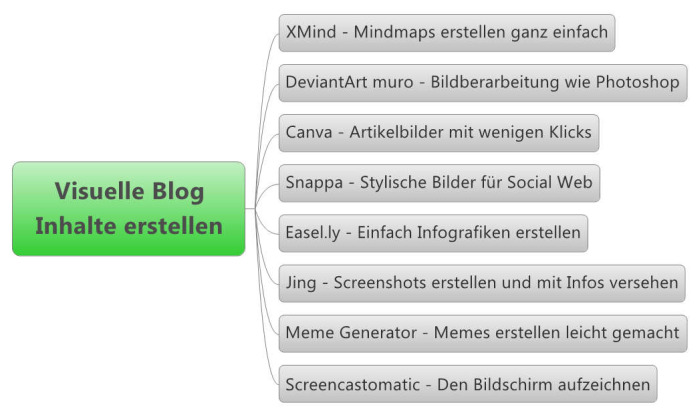
Gedanken und Begriffe visualisieren mit XMind
Wenn ich eine größere Idee habe – für was auch immer –, nutze ich gerne eine Mindmap. In einer Mindmap lässt sich eine Idee gut speichern, und zudem kann diese so ständig erweitert werden.
Besonders gut gefällt mir dabei das Tool XMind. Es ist kostenlos und bietet sehr viele Funktionen. Es ist für Windows, Mac und Linux verfügbar.
Hier ein Beispiel einer mit XMind erstellten Mindmap:

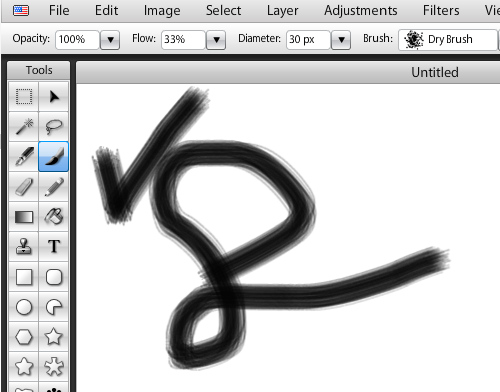
Grafiken erstellen und bearbeiten mit DeviantArt muro
DeviantArt ist eine der größten Communitys im Web, erst recht, wenn es um Design und Fotografie geht.
Die Seite bietet aber noch mehr. Unter anderem ein Tool zur Bildbearbeitung. „muro“ orientiert sich vom Stil her klar an Photoshop, ist jedoch komplett online und natürlich insgesamt weniger umfangreich.
Dennoch bietet das Tool sehr viele Funktionen, mit denen du jedes Bild ins richtige Licht rücken kannst.

Zeichnen und Grafiken bearbeiten mit SumoPaint
SumoPaint ist ebenfalls an Photoshop orientiert, also ein weiteres Bildbearbeitungsprogramm.
Du kannst Fotos hochladen und diese bearbeiten, oder du kannst Grafiken von Grund auf erstellen. Dazu stehen dir verschiedene Elemente und Formen zur Verfügung sowie diverse Tools zum Freihandzeichnen.

Meme Generator
Zugegeben, mein Interesse für sogenannte Memes hält sich sehr in Grenzen. Dennoch, der Trend ist mir nicht entgangen, und mir ist klar, dass viele Blogger gerne Menes verwenden.
Damit du diese ganz einfach selbst erstellen kannst, gibt es auch hier einige Online-Tools, die dir dabei helfen. Sehr simpel und supereinfach in der Anwendung ist etwa memegenerator.net. Mit wenigen Klicks hast du da dein eigenes Meme erstellt.
Hier noch mein Test-Meme:

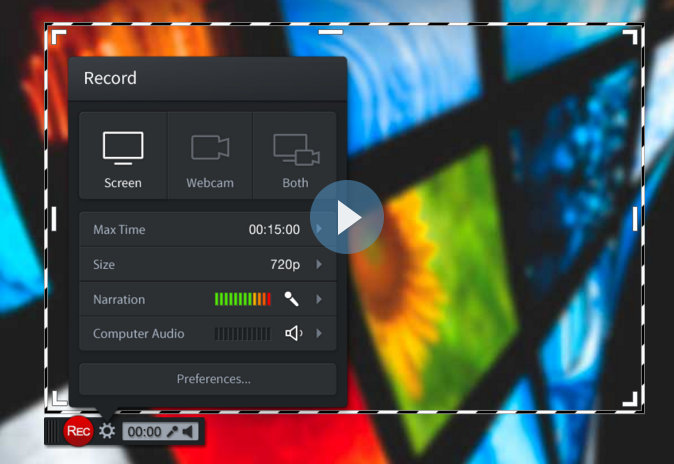
Videotutorials erstellen mit Screencastomatic
Weiter geht es mit Video. Mit einer Bildschirmaufzeichnung kannst du sehr schön einen Ablauf oder ein Tutorial visualisieren (siehe das Video oben zu Easel.ly).
Screencastomatic wird auf dem Computer installiert und kann mit wenigen Klick eingerichtet werden. Du wählst dazu aus, welchen Bereich deines Bildschirms du aufnehmen möchtest und klickst auf Start.

Google Präsentationen (+ Slideshare)
Eine weitere Möglichkeit für mehr visuelle Inhalte stellen Präsentationen dar.
Erstellen kannst du diese natürlich mit herkömmlicher Software wie Microsoft PowerPoint. Falls du aber wie ich größtenteils auf „online“ umgestellt hast, dann gibt es mit Google Präsentationen eine gute Alternative.
Übrigens: Die fertige Präsentation lädst du am besten bei Slideshare hoch und bindest sie auf diese Weise dann im Blogartikel ein.
Interaktive Grafiken erstellen mit Label59
Label59 ist ein sehr spannendes Tool. Nach dem Hochladen eines Fotos kannst du dieses mit interaktiven Elementen versehen. Nach dem Fertigstellen bekommst du einen Embed-Code und kannst diesen in deinem Blogartikel einbinden.

Videos online erstellen und bearbeiten mit Wevideo
Mit Wevideo kannst du mit wenigen Klicks Videos erstellen. Als Grundlage dienen dazu Grafiken oder Videos.
Nach der Anmeldung kannst du deine Mediadateien hochladen und zu einem Video zusammenschneiden. So kannst du etwa in wenigen Minuten aus einigen Fotos eine Slideshow machen und diese mit Musik hinterlegen.
Ich habe einen kleinen Test gemacht und das folgende Video erstellt:
Ressourcen für visuelle Inhalte
Pexels
Diese Seite ist ein Aggregator, mit dem kostenlose Fotos gesammelt werden. Pexels greift auf diverse Bilddatenbanken zu und macht diese durchsuchbar. Alle Fotos sind kostenlos nutzbar.
Flickr
Flickr ist eine der größten Foto-Communitys im Web. Hier findest du Millionen von Fotos. Befasse dich vor der Nutzung jedoch genau mit den Lizenzen!
Creative Market
Creative Market ist ein Marktplatz rund um Design. Hier findest du Icons, Grafiken, Fotos, Fonts, Themes und so weiter. Schau dir die kostenlosen Angebote an.
Freebbble
Unmengen von Grafiken und andere Elemente für Design findest du bei Freebbble.
IconFinder
Du möchtest deinen Artikel mit einigen passenden Icons ergänzen? Dann bist du hier richtig.
ZIELBAR Blogparade: #toolparade
Habe ich da oben was von Tools gelesen? Ja, das ist korrekt. Hast du schon von unserer aktuellen Blogparade zu diesem Thema gehört?
Nein? Dann wird es höchste Zeit!
 In unserer #toolparade fragen wir nach deinen Top-Online-Tools. Welche Tools nutzt du im Internet-Alltag? Warum sind es genau diese? Und für was sind sie gut?
In unserer #toolparade fragen wir nach deinen Top-Online-Tools. Welche Tools nutzt du im Internet-Alltag? Warum sind es genau diese? Und für was sind sie gut?
Das sind nur einige der Fragen, die wir uns überlegt haben, und vielleicht hast du sogar noch bessere. Falls dich das Thema interessiert, kannst du noch bis zum 17. Januar an der Blogparade teilnehmen.
UPDATE: Die Blogparade ist beendet.
Alle Infos und Beiträge hier: ZIELBAR Blogparade









Hallo Dani,
auf diesem Wege wünsche ich dir nochmal ein frohes neues Jahr 2016!
Ich habe gestern schon mit den Hufen gescharrt, wie Steve Naumann und Andreas Quinkert bestätigen können, und freue mich auf den ersten Artikel 2016 bei Zielbar!
Zu deinen ausgewählten Tools, hier waren tatsächlich noch einige Tipps für mich als Blogger-Küken dabei, die ich super für meine Blogartikel nutzen kann und werde ;)
Daher: Besten Dank dafür :)
Ich kann noch die Plattform „https://pixabay.com“ empfehlen, da man hier kostenlos Fotos herunterladen kann. Allerdings muss ich zugeben, dass zu einem Stichwort häufig auch komische Vorschläge dabei sind ;)
Trotzdem lassen sich dort ab und zu brauchbare Fotos finden.
Mal sehen, ob ich es zeitlich noch schaffe an der #toolparade teilzunehmen.
Einen guten Start in den Donnerstag wünsche ich!
Liebe Grüße
Alexa
Hallo Alexa,
eines vorweg… ich erwarte natürlich einen Artikel von dir ;-) hehe
Dann wünsche ich dir natürlich auch einen guten Start ins neue Jahr!
Freut mich, dass du noch einige interessante Tools gefunden hast. Pixabay kenne ich natürlich auch. Da die Seite aber beinahe in jeder Liste vorkommt, hab ich darauf verzichtet ;-) Ich nutze es aber selbst auch ab und zu.
Liebe Grüsse
Dani
Hallo Dani,
ein sehr informativer und hilfreicher Beitrag, vielen Dank dafür. Schon oft habe ich mich mit dem Gedanken beschäftigt, Design-Tools für die Gestaltung meines Blogs miteinzubeziehen. Was mich bisher davon abgehalten hat, ist die Frage, wie genau sich das mit den Lizenzen verhält.
Denn oft schreckt es mich ab, auf ein Stockfoto-Portal zu gehen, ein schönes Bild herauszusuchen und mich dann lange und ausführlich mit den Lizenzbedingungen beschäftigen zu müssen.
Mich würde interessieren, ob es bei Infografiken, zum Beispiel von Canva, auch solche Schwierigkeiten geben kann. Manchmal ist es ja auch so, dass die erstellten Grafiken auf dem eigenen Blog, nicht aber zum Sharen in Social Media verwendet werden dürfen.
Bei dem von dir vorgestellten XMind, das ich auch gern nutze, habe ich sicherheitshalber per Mail angefragt, ob ich die Mindmaps öffentlich nutzen darf – war überhaupt kein Problem.
Denke ich da womöglich zu kompliziert?
Viele Grüße und ein gesundes Neues!
Benjamin
Hi Benjamin,
ich verstehe deine Bedenken vollkommen. Das Thema ist super komplex und ich muss dir sagen, dass ich auch kein Profi bin, was das betrifft. Kommt nach dazu, dass ich ja in Costa Rica lebe und mir wahrscheinlich nicht mal eine Abmahnung geschickt wird, falls ich mal was falsch mache ;-)
Bei den Stockfoto Portalen bin ich sehr vorsichtig, denn dort wird auch „kontrolliert“. Dort kaufe ich eigentlich nur noch Fotos mit Lizenzen die „ausdrücklich“ für Social Media genutzt werden dürfen. Denn Tatsache ist, dass jedes Foto was du in einem Blogartikel nutzt, auch geteilt werden kann.
Was ich bei Portalen wie Pexels oder Pixabay gut finde ist, dass diese ausdrücklich sagen, dass die Fotos in jeder Hinsicht verwendet werden dürfen. Von daher mache ich mir damit keine Sorgen.
Bei XMind oder ähnlichem (auch Snappa) mache ich mir überhaupt keine Sorge. Klar verwendest du grafische Elemente von diesem Anbieter, aber schlussendlich ist es deine Kreation. Du bist der Urheber.
Canva ist auch unproblematisch, da es für Social Media gemacht ist. Daher gehe ich schwer davon aus, dass es dort absolut keine Probleme beim Teilen der Grafiken gibt.
Grüsse
Dani
Hi Dani
da habe ich doch tatsächlich ein paar Tools entdeckt, von denen habe ich noch nie was gehört.. Muss definitiv mal ausprobiert werden :-)
LG Tina
Wow, also wenn sogar du noch was findest, Tina… Dann muss es eine gute Liste sein ;-)
Ich danke dir ganz herzlich für diese tolle Aufstellung! Ich bin immer auf der Suche nach guten Quellen für schöne Bilder und einfache, übersichtliche Bearbeitung und habe dank deines Artikels einige tolle neue Seiten entdecken können. Super! :)
Liebe Grüße
Jenni
Freut mich, dass du noch was Neues gefunden hast, Jenni! :)
PS: Mach bei unserer Blogparade mit ;-)
Oh, das würde ich gerne – aber ich glaube, ich habe nicht viel Produktives beizusteuern, da ich mich in diesem Gebiet nicht so gut auskenne. Ich überlasse das lieber den Erfahreneren unter uns. ;)
Liebe Grüße!
Jenni
Hallo Dani,
ich habe ja auch schon viele Programme ausprobiert, aber hier waren auch noch ein paar mit dabei, die ich noch nicht kenne. Eine nützliche Zusammenstellung. Vielen Dank auch für die Erwähnung von mir.
Dann hoffe ich mal, dass Dein Artikel noch ein paar Leute animiert, ihre Tools zu verraten und bei Deiner #toolparade mitzumachen.
Viele Grüße
Claudia
Danke Claudia! Ich hoffe auch dass sich der eine oder andere noch angesprochen fühlt :)
Hallo Dani,
ich habe lange nach einem kostenlosen Tool gesucht, mit dem man professionelle Screenshots erstellen kann. Jing ist ab sofort mein Favorit!
Danke!
Viele Grüße
Dieter
Jing habe ich wahrscheinlich seit der ersten Installation nie mehr geschlossen gehabt ;-) Ich weiss also genau was du meinst, Dieter. Freut mich, dass du was interessantes gefunden hast.