Wie du die Sidebar deiner Website mit relevanten Themen und Inhalten füllst
Eine Website unterliegt stetigem Wandel. Elemente werden hinzugefügt, überprüft und wieder entfernt. Es werden Farben geändert und Inhalte angepasst, aufgefrischt oder verändert. Ziel ist es, eine möglichst gute Nutzererfahrung zu erreichen. Besucher sollen sich wohlfühlen und wiederkommen.
Beim klassischen Blogdesign, aber inzwischen auch auf News- und Unternehmensseiten, wird häufig eine Sidebar genutzt. Ebenso auf „normalen“ Websites. Es ist jedoch erstaunlich, wie selten Sidebars effizient und sinnvoll genutzt werden. Sehr häufig gleicht die Sidebar eher einer großen Werbefläche. Sinnvollen Content oder gar Benutzerführung findet man selten. Das Worst-Case-Scenario wäre, dass die Sidebar deiner Website deine Besucher vergrault.
In diesem Artikel findest du Tipps und Anregungen, wie du deine Sidebar zu einem sinnvollen Element deiner Website entwickeln kannst.
Nutze deine Sidebar effektiv – oder lass sie gleich ganz weg!
Es gilt für alle Elemente deiner Website, also auch für die Sidebar: Die Verwendung kann positive oder negative Auswirkungen auf deine Besucher haben. Deswegen ist es enorm wichtig, alle Elemente auf deiner Website in Frage zu stellen, natürlich auch die Sidebar. Dafür kannst du dir einige Fragen stellen:
- Habe ich eine Sidebar? Wenn nein, macht eine Sidebar vielleicht Sinn?
- Welchen Content erwarten meine Besucher in der Sidebar?
- Welche Inhalte stellen meine Konkurrenten in ihrer Sidebar dar?
- Welche Ziele verfolge ich mit den Inhalten in meiner Sidebar?
- Mit welcher Art von Inhalten erreiche ich diese Ziele?
Das sind nur einige Fragen, die dir helfen, deine Sidebar nicht verkommen zu lassen, sondern aktiv zu nutzen.
Auch wenn du den Begriff im Bereich des Marketings wahrscheinlich viel zu oft hörst – hier trifft er tatsächlich einmal den Nagel auf den Kopf: Mehrwert. Versuche deinen Besuchern durch deine Sidebar einen echten Mehrwert zu liefern!
Praxisbeispiel zu guten Inhalten in einer Sidebar
Folgende Inhalte haben sich in der Sidebar bewährt und führen dazu, dass Nutzer sich besser orientieren können bzw. einen besseren Einblick in die Website erhalten.
Navigation
Besuchern die Navigation zu erleichtern, ist immer eine gute Idee. Dafür kannst du die Sidebar deiner Website wunderbar nutzen. Eine Option ist die Darstellung einer übergeordneten Navigation. Dabei verlinkst du in der Sidebar die Hauptbereiche deiner Website.
Du könntest sogar noch einen Schritt weiter gehen und innerhalb der Hauptbereiche auf weitere Unterbereiche verlinken. Dafür reicht eine Sidebar allerdings nicht mehr aus. In diesem Fall solltest du mehrere Sidebars nutzen, die individuell auf jeden Themenbereich deiner Website angepasst sind. In WordPress lässt sich das sehr einfach mit dem Plugin „Content Aware Sidebars“ umsetzen.
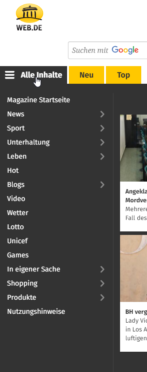
Auf web.de gibt es beispielsweise eine ausklappbare Sidebar die dem User eine Navigation anbietet.

Weiterführende Informationen/Vorstellung
Blogger nutzen die Sidebar vergleichweise häufig, um sich vorzustellen oder um weiterführende Informationen anzubieten. Zielbar macht das ähnlich. Hier wird in der Sidebar kurz der Autor des Artikels vorgestellt.
Schreibst du auf deiner Website über etwas kompliziertere Themen, könntest du zum Beispiel in der Sidebar bestimmte Begriffe erklären oder Links zu glossar-ähnlichen Seiten (dafür brauchst du natürlich ein entsprechendes Glossar auf deiner Website!) anbieten. So schaffst du Mehrwert für den Nutzer. Zielbar setzt hier einen Link zu einer Unterseite, auf der das Zielbar-Team vorgestellt wird. Auch eine sehr gute Idee!

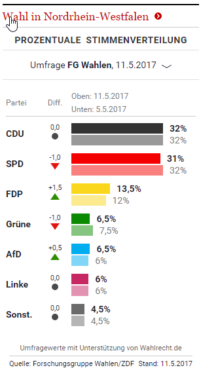
Die FAZ zeigt in der Sidebar zu einem politischen Artikel Infos zur Wahl in NRW.
Werbung/Leads
Sehr häufig wird die Sidebar zu Werbezwecken genutzt. Das ist in Content-Management-Systemen wie WordPress sehr einfach umzusetzen. Durch Widgets kannst du Inhalte wie Bilder oder Werbeblöcke ohne viel Aufwand in die Sidebar einbauen. Hier solltest du allerdings genauestens überlegen, welches Verhältnis von Werbung zu echten Informationen sinnvoll ist.
Nutzt du die Sidebar ausschließlich zu Werbezwecken, werden die Benutzer diese früher oder später komplett ausblenden. Biete am besten deutlich mehr echte Informationen als Werbung an.
Häufig wird die Sidebar auch zur Generierung von Leads für Newsletter genutzt. Sicher eine gute Idee, wobei auch das unter „Werbung“ fällt – auch wenn es Werbung für die eigene Seite ist.
Eigener Content
Eigenen Content in der Sidebar zu präsentieren, ist eine sehr gute Möglichkeit, dem Leser weiterführende Informationen zu bieten.
Blogger präsentieren häufig die meistgelesenen Blogposts in der Sidebar. Du könntest sogar noch einen Schritt weitergehen und die Artikel präsentieren, die am besten konvertieren. Dadurch schlägst du zwei Fliegen mit einer Klappe: Zum einen bietest du Mehrwert, zum anderen sorgst du, sofern dein Blog entsprechend monetarisiert ist, für zusätzlichen Umsatz.

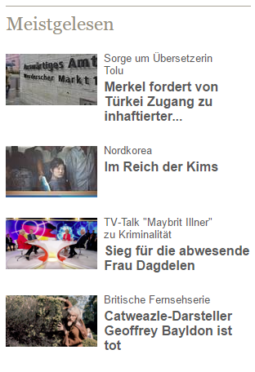
Der Tagesspiegel zeigt in der Sidebar die meistgelesenen Inhalte samt Bild an.
Content, der Vertrauen erzeugt
Zertifikate oder Auszeichnungen können ebenfalls in der Sidebar verlinkt werden. Elemente dieser Art erwecken beim Nutzer Vertrauen. Wenn deine Website also ausgezeichnet wurde oder du Trusted Shops oder ähnliche Dienstleister nutzt, dann ist der Einbau eines solches Zertifikats in die Sidebar sicher eine gute Idee.
Das hat in deiner Sidebar nichts zu suchen
Leider wird die Sidebar nicht selten „missbraucht“. Wenn du viel im Netz unterwegs bist, dann achte doch einmal ganz gezielt auf die Inhalte in Sidebars. Es ist erschreckend, wie viele namhafte Unternehmen einfach irgendwelche Inhalte in die Sidebar „pumpen“. Im Folgenden einige Sidebar-Inhalte, über die du zumindest sehr genau nachdenken solltest, bevor du sie einbindest.
- Tag- bzw. Schlagwort-Wolken: Wenn die Tags auf deiner Website wirklich exklusiv gepflegt sind und nach einem festen System vergeben werden, ist eine Einbindung vielleicht sogar von Vorteil. Wahllos vergebene Tags führen den Nutzer aber in die Irre und zerstören das Surferlebnis auf deiner Website.
- Archivinhalte: Ganz ehrlich, wann warst du das letzte Mal in einem Blog unterwegs und hast wahllos auf einen Archivlink in der Sidebar geklickt? Genau deswegen sind Archivlinks in der Sidebar eine absolute Platzverschwendung.
- Blinkende Werbung/Überfrachtete Werbeblöcke: Nichts lenkt mehr von deinen Inhalten ab als blinkende Werbebanner. Auch solltest du dir sehr genau überlegen, wie viel Werbung in deiner Sidebar auftaucht.
- Blogrolls: Früher waren sie mal cool – heute sind sie eher nervig. Wenn du Bloggerfreunde oder themenrelevante Seiten verlinken willst, dann nutze dafür am besten eine gesonderte Seite. Auch für die Suchmaschinenoptimierung können Blogrolls verheerend sein, da jeweils der gleiche Link auf unzähligen Seiten genutzt wird. Matt Cutts, der damalige Leiter des Google Webspam Teams, hat zu Links in Widgets einen Kommentar abgegeben.
- Bilder aus Flickr oder Instagram: Hier sind die Meinungen wohl geteilt. Wenn es sich um einen exklusiven Kanal handelt, in dem Bilder zum Thema der Website veröffentlicht werden, könnte das nützlich sein. Die Bilder aus dem letzten Urlaub haben jedoch nichts in deiner Sidebar zu suchen.
Fazit: Themenrelevanz und Benutzerführung sind wichtig
Die Sidebar ist ein wichtiger Teil deiner Website. So wichtig, dass es sich lohnt, darüber nachzudenken, welche Inhalte relevant sind.
Optimalerweise ordnest du jedem Themenfeld eine eigene Sidebar zu. In WordPress kannst du dafür zum Beispiel das Plugin „Content Aware Sidebars“ nutzen. Mit dem Plugin lassen sich mehrere Sidebars individuell bestücken und dann Kategorien oder einzelnen Seiten zuordnen. Dadurch kannst du deinen Besuchern genau die Informationen liefern, die für sie gerade wichtig sind.
Führe deine Benutzer mit der Sidebar deiner Website. Zeige ihnen deinen besten Content. Binde deine Leser, indem du ihnen deine Social-Media-Kanäle präsentierst oder indem du ihnen die Möglichkeit gibst, neue Artikel per E-Mail zu erhalten.
Oder um es in einem Satz zusammenzufassen: Nutze deine Sidebar sinnvoll!
Artikelbild: Martin Mummel/GRVTY









Danke für den Beitrag!
Spontan fallen mir folgende Ergänzungen ein:
– Rückruf-Funktion
– Fotos und Telefonnummer des entsprechenden Mitarbeiters
– Nützliche Downloads zum Thema
– Wichtige Termine
Hi Walter,
Recht hast du. Gerade für Unternehmenswebseiten ist eine Rückruf-Funktion optimal. In Zeiten von E-Mail Support und Kontaktformularen ist das ein super Weg, dem Kunden einfache Kontaktmöglichkeiten zu bieten.
Grüße
Micha
Hi Michael Boenigk,
vielen Dank für die Tipps.
Schön formatierter Text. Gefällt mir!
Grüße.
Ben
Da mehr und mehr Menschen mobil surfen und mobil die Sidebar eher stört, wird sie immer häufiger weggelassen. Das finde ich nicht toll, denn da sind ja oft wichtige Infos drinnen.
Allerdings verschwindet auf dieser Webseite die Sidebar auch in der mobilen Ansicht. Das ist schade, denn +50% der Besucher sehen sie dann ja gar nicht.
Ich habe einen Workaround entwickelt, wie man damit umgehen kann, bin aber noch nicht ganz mit meiner Idee zufrieden. Hast du Vorschläge, wie man mobil eine Sidebar trotzdem nutzen kann?
Inwiefern ist denn eine Sidebar im Jahr 2021 überhaupt noch interessant?
Mittlerweile, natürlich je nach Branche, surfen doch 90%+ mobil und die Sidebar wird, wie Raphael bereits meinte, responsiv nach unten verfrachtet. Sogar noch nach dem Blog-Posting logischerweise, wodurch vermutlich fast keine mobilen Nutzer diese jemals ausgiebig entdecken werden.
Lieber aus SEO-Gründen weglassen, um den Pagespeed zu steigern?
Gruß
Wie auch schon Patrick würde mich deine Einschätzung interessieren, wie relevant eine Sidebar im Jahr 2023 ist.
Meine Besucher kommen zu 70 % über Tablet oder Mobile auf meine Seite und werden die Inhalte der Sidebar deshalb nie zu Gesicht bekommen.
Also relevante Informationen dürfte sie deshalb nicht beinhalten, Tausende von Besuchern würden sie nie sehen. Deshalb könnte sie eigentlich entfernt werden – aber irgendwie hänge ich an ihr …
Beste Grüße
Johann