Google Tag Manager für Einsteiger: Flexibles Tracking – geringer Aufwand
Manchmal dauert es ein wenig länger, bis sich gute Ideen durchsetzen. Der Google Tag Manager ist eine dieser Ideen: Verfügbar ist der Tag Manager bereits seit 2012, doch noch immer wird er nicht in der Breite eingesetzt. Viele Webanalysten haben zwar schon von diesem Tool gehört, aber es selber noch nie in Projekten genutzt. Das ist schade, denn der Google Tag Manager ist ein faszinierendes Werkzeug, um unterschiedlichste Tracking-Szenarien flexibel und mit geringem Programmieraufwand umzusetzen. Höchste Zeit also, einen genaueren Blick auf den Tag Manager zu werfen. Im folgenden Artikel stelle ich euch den Tag Manager vor (und erläutere dabei auch noch mal kurz, was Tags sind), erkläre seine Vorteile und zeige anhand von zwei einfachen Beispielen, wie man Trackings mit dem Tag Manager und Google Analytics realisiert. Abschließend gebe ich Tipps für den Umstieg auf den Google Tag Manager.
1. Was ist der Google Tag Manager?
Wie der Name schon vermuten lässt, handelt es sich beim Google Tag Manager um ein Werkzeug zur Verwaltung der Tags bzw. Code Snippets, die für das Tracking auf Websites oder in mobilen Apps verwendet werden. Der Google Tag Manager ist dabei nicht auf Tags von Google Anwendungen wie etwa Google Analytics, AdWords, DoubleClick etc. beschränkt, sondern ermöglicht auch die Einbindung einer großen Zahl von Drittanbieter-Tags (z. B. Criteo, Quantcast, Twitter) sowie benutzerdefinierter Tags.

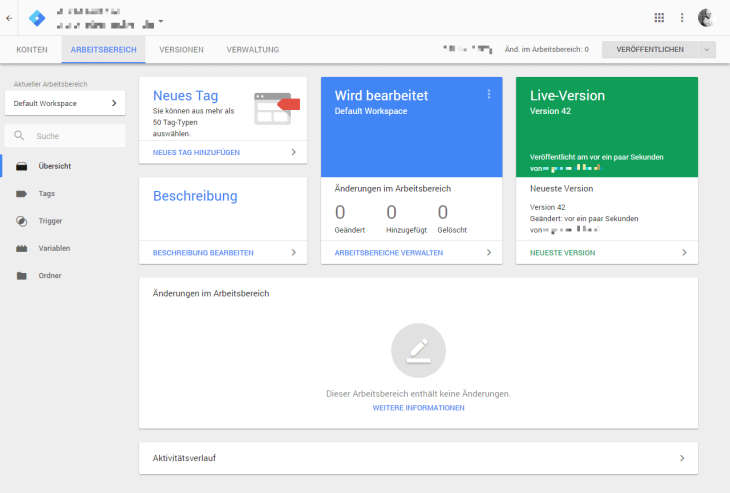
Bildunterzeile: Administrationsoberfläche des Google Tag Managers
2. Welche Vorteile bietet der Google Tag Manager?
Der Google Tag Manager hilft euch dabei, Ordnung in die verschiedensten Tracking-Tags zu bringen, die ihr auf eurer Website einsetzt. Er ist die zentrale Schaltstelle, um Tags zu verwalten, zu konfigurieren und auf eurer Website auszuspielen.
Der Tag Manager verwendet ein sogenanntes Container-Tag, das von euch dynamisch mit verschiedensten Tracking-Tags gefüllt werden kann. Dieser Ansatz vereinfacht die Implementierung von Tracking-Codes auf eurer Website enorm: Anstatt viele verschiedene Tracking-Codes einzeln auf eurer Website einzubauen, müsst ihr bei Nutzung des Tag Managers zukünftig nur noch das Container-Tag implementieren. Das Container-Tag ersetzt also alle manuell integrierten Tags. Im zweiten Schritt legt ihr über die Administrationsoberfläche des Tag Managers fest, welche einzelnen Tracking-Tags sich im Container-Tag befinden sollen.
Auf diesem Weg lassen sich zusätzliche Tracking-Tags auf einer Website ausspielen, ohne in den Code eingreifen zu müssen. Ihr fügt ein neues Tag einfach in den Container des Tag Managers hinzu und veröffentlicht die Änderung. Anschließend enthält das Container-Tag auf eurer Website das neu hinzugefügte Tracking-Tag.
Der Tag Manager geht jedoch noch einen Schritt weiter: Er erlaubt euch, Funktion und Verhalten der Tracking-Tags regelbasiert festzulegen. Mit anderen Worten: Ihr könnt über den Tag Manager steuern, wann zum Beispiel ein Google Analytics Tag ausgelöst werden soll (etwa bei einem Pageview oder beim Absenden eines Formulars). Ferner könnt ihr festlegen, welche Daten das Tag an Google Analytics übermitteln soll. Dies macht den Tag Manager enorm anpassungsfähig, und in sehr vielen Fällen könnt ihr diese Regeln ohne zusätzlichen Programmieraufwand auf eurer Website umsetzen. Es gibt einige Situationen, in denen ihr zusätzlichen Code auf euren Webseiten benötigen werdet, dazu mehr im Abschnitt Data Layer.
3. Wie funktioniert das Tracking mit dem Google Tag Manager?
Wenn ihr Trackings mit dem Google Tag Manager einrichtet, werden ihr es immer wieder mit Tags, Triggern, Variablen und in einigen Fällen auch dem sogenannten Data Layer zu tun bekommen. Bevor wir mit zwei Praxisbeispielen starten, erkläre ich euch ganz kurz diese vier Begriffe:
3.1 Tags
![]()
Tags sind kleine Code-Snippets, die über den Tag Manager auf eurer Website ausgespielt werden. In der Regel werdet ihr diese Tags verwenden, um Daten über die Nutzung eurer Website an Dritte zu senden. Ihr könntet das Universal Analytics-Tag verwenden, um Daten an Google Analytics zu senden, oder auch das AdWords-Conversion-Tracking-Tag, um Informationen über Conversions an euer AdWords-Konto zu senden. Im Tag Manager sind aktuell mehr als 50 verschiedene Tags verschiedenster Anbieter verfügbar. Darüber hinaus könnt ihr mit Hilfe der benutzerdefinierten Tags beliebige Code-Snippets dem Container-Tag hinzufügen.
Mehr Informationen zu Tags: https://support.google.com/tagmanager/answer/3281060?hl=de
In der Konfiguration des Tags legt ihr fest, welche Daten von dem Tag gesendet werden sollen. Zusätzlich benötigt ihr noch eine Steuerung, mit der ihr festlegt, wann das Tag denn überhaupt ausgelöst werden soll. Zu diesem Zweck wird das Tag mit einem Trigger verknüpft:
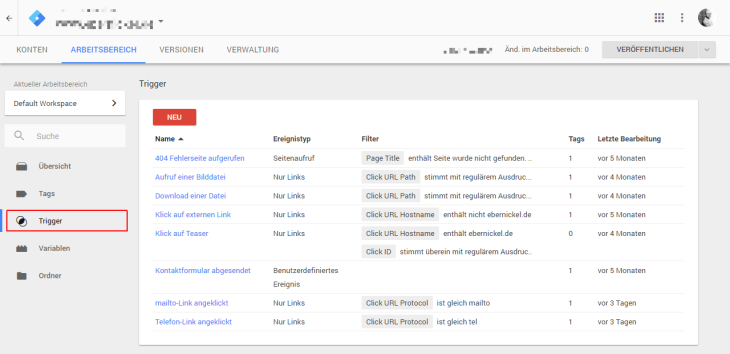
3.2 Trigger

Der Trigger ist eigentlich nichts anderes als eine Bedingung, unter der ein Tag ausgelöst werden soll. Einige Beispiel für solche Bedingungen:
Löse ein Tag aus,
- wenn eine Seite aufgerufen wurde.
- wenn eine Telefonnummer angeklickt wurde.
- wenn ein Kontaktformular abgesendet wurde.
- wenn eine Bestellung aufgegeben wurde.
- wenn eine PDF-Datei heruntergeladen wurde.
- wenn eine 404-Fehlerseite aufgerufen wurde.
- wenn ein Besucher die Nutzung des Produktkonfigurators abgebrochen hat, ohne sein Produkt zu speichern.
Ihr seht schon, die Bedingungen für einen Trigger können sehr vielfältig sein.
Wichtig ist aber: Der Trigger wird mit einem Tag verknüpft und steuert, ob das Tag Daten senden darf. Der Trigger ist für das Tag also so etwas wie eine Ampel: Solange die Triggerbedingung nicht erfüllt ist, gibt der Trigger dem Tag ein rotes Signal: Das Tag wird nicht ausgelöst und sendet keine Daten. Wird die Bedingung erfüllt – zum Beispiel durch eine angeklickte Telefonnummer – gibt der Trigger das Tag frei, und das Tag sendet Daten.
Ein Tag, das mit keinem Trigger verknüpft wurde, sendet niemals Daten. Es muss immer von einem Trigger ausgelöst werden, um aktiv zu werden.
Weitere Informationen zu Triggern.
3.3 Variablen

Auf Variablen stoßt ihr im Tag Manager spätestens dann, wenn ihr das erste Mal einen eigenen Trigger definiert, häufig auch schon beim Einrichten eines Tags. In einer Variablen können Werte stehen, die ihr in einem Trigger zum Überprüfen einer Bedingung nutzt. Häufig wird der Inhalt von Variablen auch mit Hilfe eines Tags zum Beispiel an Google Analytics gesendet.
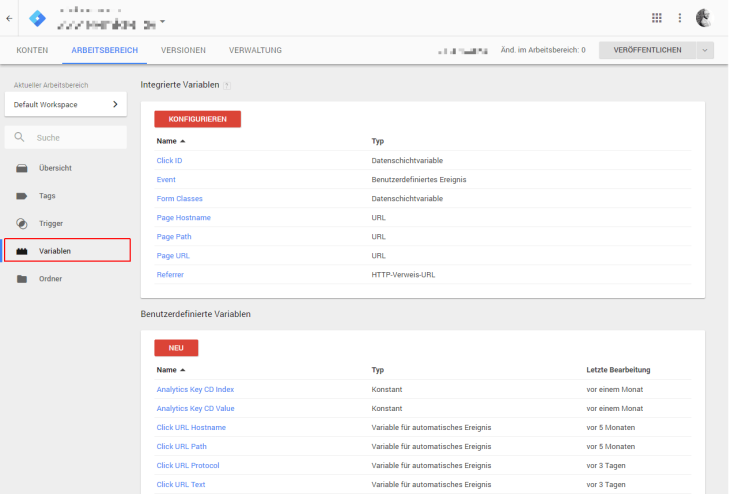
Es gibt im Google Tag Manager eine Vielzahl integrierter Variablen:
- Page URL: Die URL der aufgerufenen Seite
- Click ID: Die ID des angeklickten Elementes
- Referrer: Die Verweis-URL der aufgerufenen Seite
- Und noch viele mehr …
Weitere Informationen zu integrierten Variablen.
Zusätzlich könnt ihr eigene Variablen definieren. Sie erlauben euch den Zugriff auf weitere Informationen wie etwa auf das Protokoll der angeklickten URL, den Seitentitel der aufgerufenen Seite und vieles mehr. Ihr könnt sogar JavaScript-Funktionen nutzen, z. B. um den Dateityp einer heruntergeladenen Datei zu bestimmen.
Mehr Informationen zu benutzerdefinierten Variablen.
3.4 Data Layer
Der Data Layer (auch Datenschicht genannt) ist ein Konzept des Tag Managers, das ein wenig über den Rahmen dieses Artikels hinausgeht. Deshalb möchte ich nur kurz beschreiben, wofür der Data Layer gut ist und wann ihr ihn benötigt.
Verkürzt könnte man sagen, dass der Data Layer immer dann zum Einsatz kommt, wenn ihr zusätzliche Informationen der Website oder über den Besucher bzw. sein Verhalten an den Tag Manager übertragen möchtet.
Beispiele:
- Der Preis des Produktes, das ein Besucher gerade anschaut.
- Der Status eines Besuchers eurer Website, z. B. eingeloggt/nicht eingeloggt, oder Erstbesteller/Vielbesteller/Premiumkunde.
- Detaillierte Informationen über E-Commerce-Transaktionen, z. B. Transaktions-IDs, Bestellwert, Warenkorbinhalt usw.
- Wichtige Nutzerinteraktionen, die keinen neuen Seitenaufruf auslösen, z. B. das Absenden eines Kontaktformulars, das mit AJAX realisiert wurde.
In solchen Fällen benötigt ihr auf eurer Website ein wenig zusätzlichen JavaScript-Code, der die gewünschten Informationen in den Data Layer schreibt. Der Tag Manager überträgt diese Informationen anschließend in die dafür vorgesehen Variablen, die ihr in Tags und Triggern weiterverwenden könnt.
Mehr zum Data Layer:
4. Praxisbeispiele fürs Tracking mit dem Google Tag Manager
Die folgenden Beispiele zeigen, wie ihr Trackings mit dem Google Tag Manager und Google Analytics einrichten könnt. Dafür benötigt ihr ein Konto bei Google Analytics und Google Tag Manager. Falls ihr noch kein Google Tag Manager Konto besitzt, könnt ihr hier eines einrichten.
Weitere Informationen zum Einrichten eines Google-Tag-Manager-Kontos findet ihr hier.
4.1 Beispiel 1: Basis-Tracking für Seitenaufrufe
Im ersten Beispiel zeige ich euch, wie ihr den Universal Analytics Tracking-Code mit dem Tag Manager auf eurer Website integriert, um Seitenaufrufe tracken zu können.
Nachdem ihr euer Google-Tag-Manager-Konto angelegt habt, erhaltet Ihr zwei Code-Snippets, die ihr auf eurer Website einbauen müsst:
![]()
Das erste Code-Snippet solltet ihr möglichst weit oben im <head>-Bereich eurer Webseiten einbauen. Das zweite Snippet gehört direkt nach dem öffnenden <body>-Tag eingesetzt. Wenn ihr beide Snippets integriert habt, ist das Container-Tag auf eurer Seite bereit.
Für alle Nutzer unter euch, die nicht den Data Layer nutzen werden, war dies auch tatsächlich das einzige Mal, das ihr für den Tag Manager in den Code eurer Seite eingreifen musstet. Alle weiteren Schritte erfolgen jetzt direkt im Google Tag Manager.
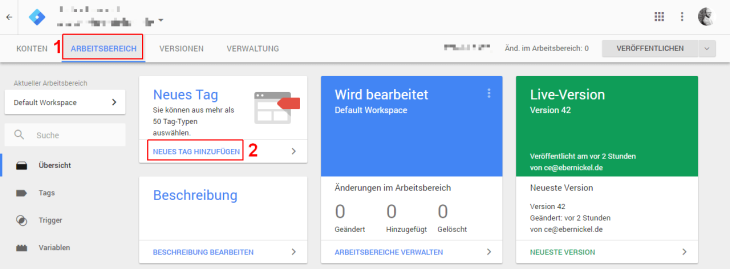
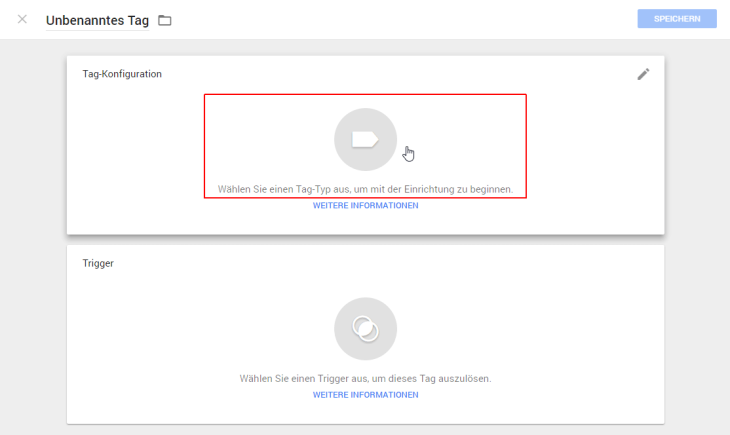
Wählt im Tag Manager den Arbeitsbereich aus und dann Neues Tag hinzufügen:

Auf der folgenden Seite wird das Tag eingerichtet:

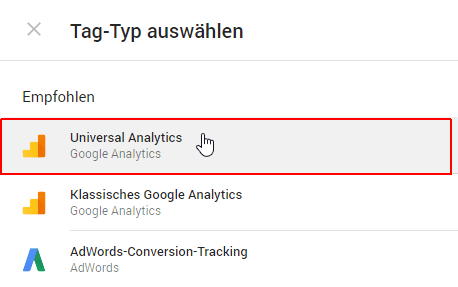
Wählt den zunächst den Typ des Tags aus:

Selektiert das Universal Analytics Tag.
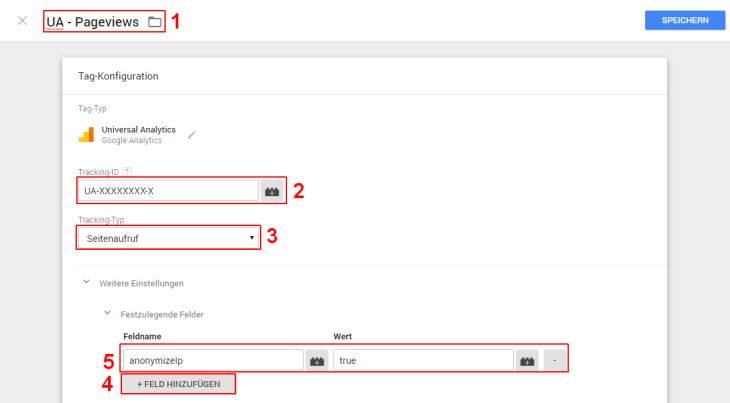
Anschließend müssen wir das neue Tag konfigurieren:

- Gebt dem Tag einen eindeutigen Namen. Für Universal Analytics Tags bevorzuge ich das Präfix UA, so erkennt man auf den ersten Blick den Typ des Tags. Dahinter sollte dann die Funktion des Tags folgen: Dieses Tag wird Seitenaufrufe tracken, daher bekommt es den Namen UA – Pageviews.
- Gebt die Tracking-ID eurer Google Analytics Property ein.
- Der Tracking-Typ ist Seitenaufruf.
- Aus Gründen des Datenschutzes solltet ihr die IP-Anonymisierung aktivieren. Das geht ganz einfach: Klickt unter Weitere Einstellungen >> Festzulegende Felder auf +Feld hinzufügen.
- Tragt als Feldnamen anonymizeIp und als Wert true
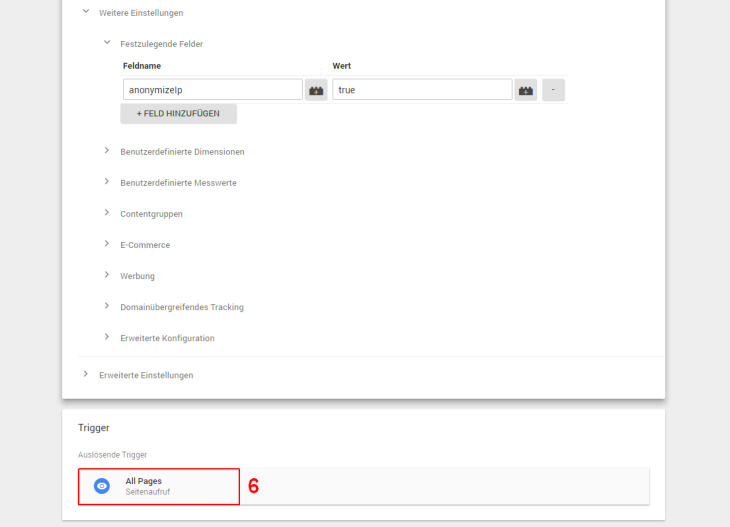
Nun müssen wir noch den Trigger für dieses Tag festlegen. Scrollt weiter nach unten:

- Wählt den Trigger „All Pages“ aus. Dieser Trigger löst das Tag bei jedem Seitenaufruf aus. So wird jeder Seitenaufruf an Google Analytics übermittelt.
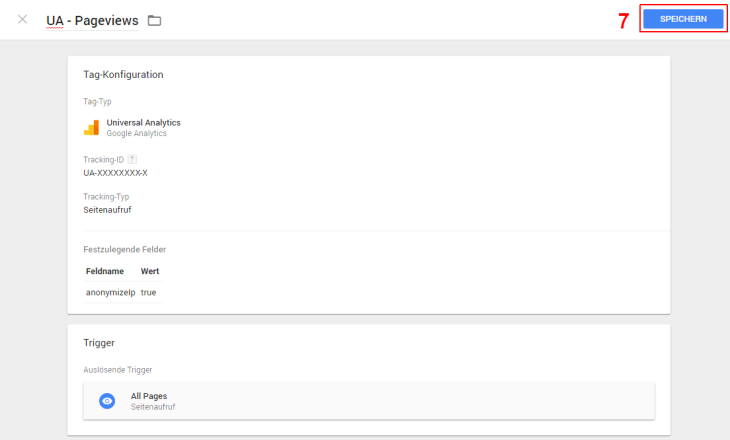
Das Tag sollte nun so aussehen:

- Speichern, und das Tag ist fertig eingerichtet.
Damit das neue Tag auch auf eurer Website ausgespielt wird, muss der Container noch veröffentlicht werden. Klickt dafür in der Kopfzeile des Tag Managers auf die rote Schaltfläche Veröffentlichen:

Geschafft! Nun habt ihr euer Google Analytics Tracking mit Hilfe des Tag Managers realisiert.
Falls ihr auf eurer Website bereits Google Analytics auf dem herkömmlichen Wege eingebunden habt, würdet ihr jetzt jeden Seitenaufruf doppelt erfassen: Einmal über den direkt eingebundenen Tracking-Code und einmal über den Tracking-Code, der vom Tag Manager ausgespielt wird. Den direkt eingebundenen Tracking-Code müsstet ihr entfernen, um eine doppelte Erfassung der Seitenaufrufe zu verhindern. Überprüft vor dem Entfernen jedoch unbedingt, ob mit dem Code evtl. weitere Trackings wie etwa Ereignisse, E-Commerce Transaktionen usw. realisiert wurden! In solchen Fällen muss der Umstieg auf den Tag Manager genau geplant werden, damit eure Trackings durchgängig sichergestellt und Datenverlust vermieden wird. Am Ende des Artikels gebe ich einige Tipps für einen geregelten Umstieg vom direkt eingebundenen Google Analytics Tracking-Code auf den Tag Manager.
Die korrekte Einbindung des Container-Tags und die Funktion des enthaltenen Universal Analytics Tags solltet ihr mit dem Google Tag Assistant überprüfen. Der Tag Assistant ist eine Erweiterung für den Chrome Browser und erlaubt sehr detaillierte Analysen. Insbesondere, wenn ein Tracking einmal nicht wie erwartet funktioniert, leistet der Tag Assistant wertvolle Hilfe.
Mehr über den Google Tag Assistant.
Weitere Informationen zum Einrichten des Google Analytics Trackings mit dem Google Tag Manager.
4.2 Beispiel 2: Tracking von Click-to-Call-Links (Telefon-Links)
Im zweiten Beispiel steigen wir ein wenig tiefer in die Möglichkeiten des Tag Managers ein. Ich zeige euch, wie ihr ein Ereignis-Tracking für Klicks auf Click-to-Call-Links mit dem Tag Manager umsetzen könnt.
Click-to-Call-Links sind Links, die speziell für Smartphones gedacht sind: Sie erlauben dem Besucher, durch einfaches Antippen einer Telefonnummer auf einer Website einen Anruf zu tätigen.
Ein Click-to-Call-Link könnte zum Beispiel so aussehen:
<p>
Telefon: <a href="tel:+49432112345678">04321 / 123 456 78</a>
</p>
Für Besucher eurer Website funktioniert das Anrufen vielfach auch ohne einen explizit gekennzeichneten Telefonlink. Doch wenn ihr tracken möchtet, wie häufig ihr direkte Anrufe von Besuchern eurer Website erhaltet, macht die Kennzeichnung der Telefonnummern als Telefon-Link die Arbeit deutlich leichter.
Für dieses Beispiel benötigen wir im Tag Manager eine integrierte Variable, drei benutzerdefinierte Variablen, einen Trigger für Klicks auf Telefon-Links und ein Tag, das ein entsprechendes Ereignis an Google Analytics sendet.
Wir starten mit der Einrichtung der benötigten Variablen:
4.2.1 Variablen einrichten
Integrierte Variable Page URL aktivieren
Der Tag Manager bietet viele bereits vordefinierte Variablen an, allerdings müssen sie zum Teil noch aktiviert werden, damit ihr sie verwenden könnt. Wir benötigen in diesem Beispiel die Variable Page URL, in ihr wird die URL der aufgerufenen Seite gespeichert.
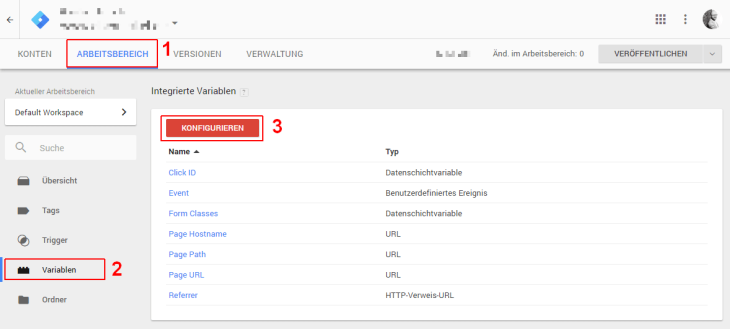
Klickt im Arbeitsbereich eures Tag Managers auf Variablen und unter Integrierte Variablen auf Konfigurieren:

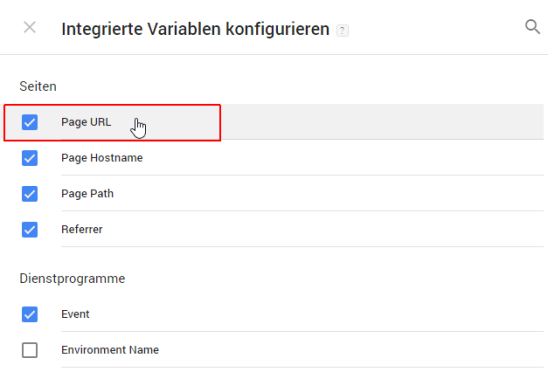
Aktiviert im nächsten Fenster die Variable Page URL:

Das blaue Häkchen muss gesetzt sein, damit die Variable Page URL aktiv ist.
Benutzerdefinierte Variablen einrichten
Nun folgt die Einrichtung der drei benutzerdefinierten Variablen.
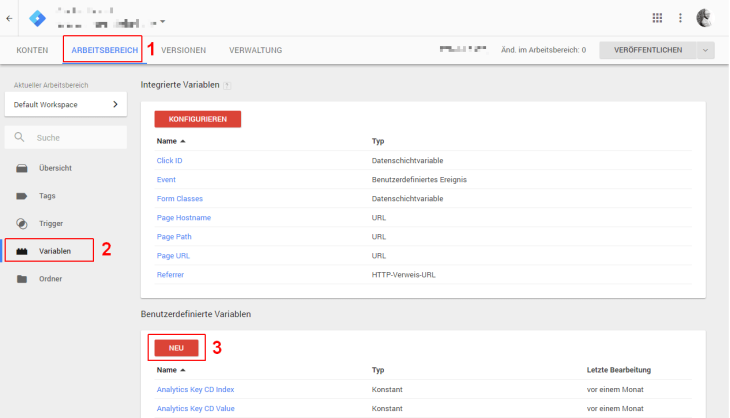
Klickt im Arbeitsbereich eures Tag Managers auf Variablen und unter Benutzerdefinierte Variablen auf NEU.

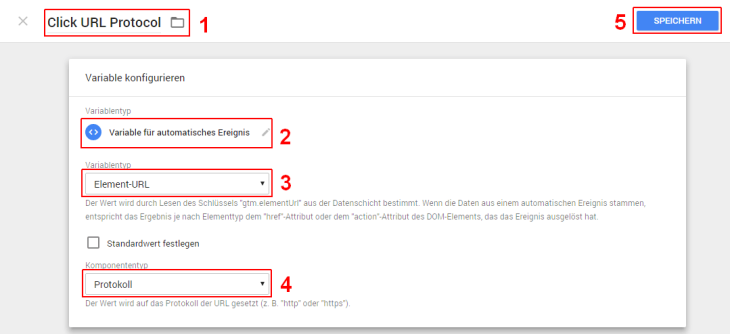
Im sich nun öffnenden Fenster wird die erste Variable Click URL Protocol definiert. In ihr speichern wir das Protokoll des angeklickten Links.

- Gebt der Variablen den Namen Click URL Protocol.
- Die Variable ist vom Typ Variable für automatisches Ereignis.
- Der Variablentyp ist Element-URL.
- Für den Komponententyp wählt ihr Protokoll
- Speichern und die erste benutzerdefinierte Variable ist angelegt.
Jedes Mal, wenn ein Besucher eurer Website auf einen Link klickt, holt sich der Tag Manager die URL des Links, extrahiert daraus das Protokoll und schreibt es in die Variable Click URL Protocol.
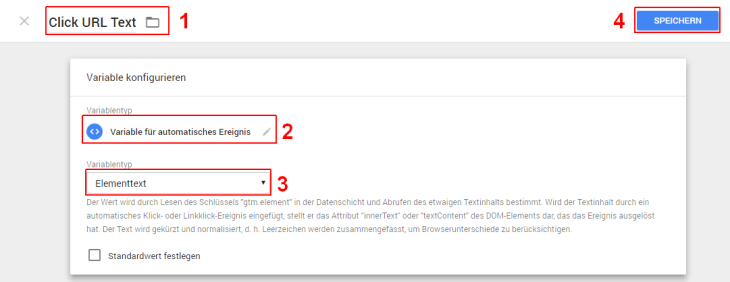
Für den Fall, dass ihr auf eurer Website verschiedene Telefonnummern angegeben habt, wollen wir auch die angezeigte Telefonnummer speichern, damit wir später zwischen verschiedenen Anrufzielen unterscheiden können. Zu diesem Zweck definieren wir die Variable Click URL Text.
Klickt im Arbeitsbereich eures Tag Managers auf Variablen und unter Benutzerdefinierte Variablen noch einmal auf NEU:

- Gebt der Variablen den Namen Click URL Text.
- Die Variable ist vom Typ Variable für automatisches Ereignis.
- Der Variablentyp ist Elementtext.
- Speichern und die zweite benutzerdefinierte Variable ist bereit.
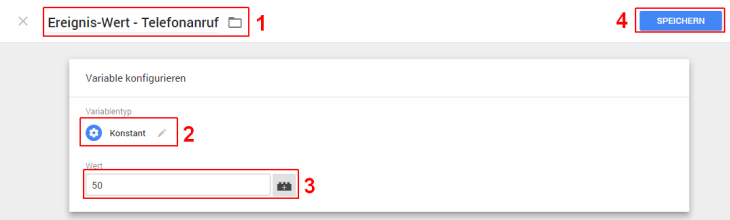
Die nächste Variable Ereignis-Wert -Telefonanruf ist nicht unbedingt nötig, um das Tracking einzurichten. In ihr speichern wir, wie viel uns ein Telefonanruf wert ist. Diesen Wert übergeben wir später an Google Analytics und nutzen ihn dort als Ereigniswert für ein Zielvorhaben.
In unserem Beispiel legen wir jetzt willkürlich fest, dass uns ein Telefonanruf 50,- € wert sei. Für den Fall, dass dieser Wert in verschiedenen Tags verwendet wird, ist es sinnvoll, dafür eine eigene Variable anzulegen. Das hat den Vorteil, dass ihr im Falle einer Änderung des Wertes dies nur an einer Stelle durchführen müsst und nicht in jedem einzelnen Tag.
Klickt im Arbeitsbereich eures Tag Managers auf Variablen und unter Benutzerdefinierte Variablen wieder auf NEU:

- Gebt der Variablen den Namen Ereignis-Wert -Telefonanruf.
- Die Variable ist vom Typ Konstant.
- Der Wert ist 50.
- Speichern.
Damit haben wir die drei benötigten Variablen angelegt. Weiter geht es mit dem Trigger.
4.2.2 Trigger für Klicks auf Telefon-Links einrichten
Wir benötigen einen Trigger, der unser Tag immer dann auslöst, wenn ein Besucher einen Telefon-Link angetippt hat. Bei anderen Arten von Links oder Interaktionen soll der Trigger nicht auslösen.
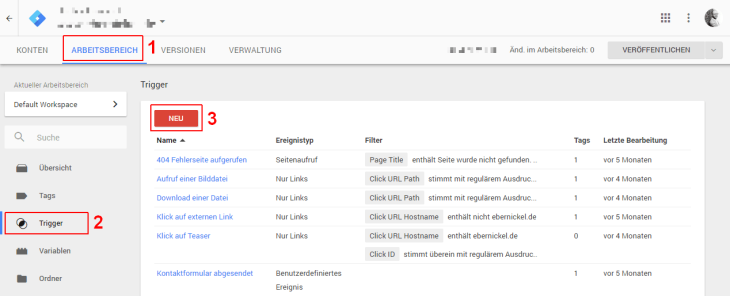
Klickt im Arbeitsbereich eures Tag Managers auf Trigger und dann auf NEU.

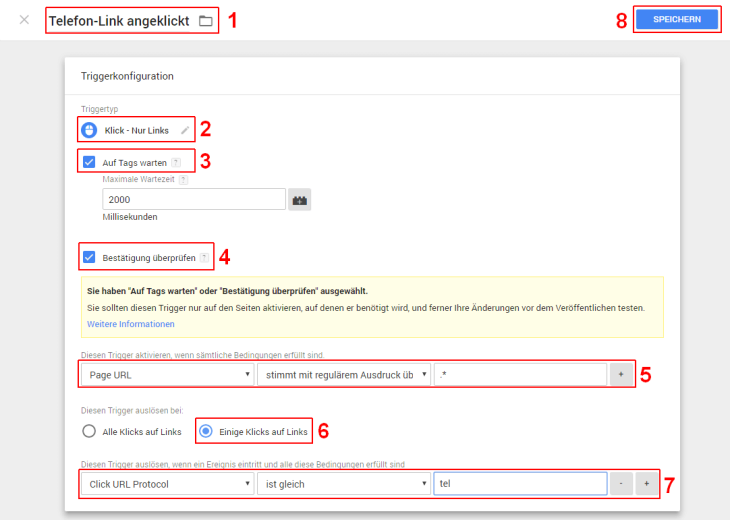
Es öffnet sich ein Fenster, in dem nun der Trigger definiert wird:

- Der Trigger bekommt den Namen Telefon-Link angeklickt.
- Der Typ des Triggers ist Klick – Nur Links.
- Die Option Auf Tags warten wird gesetzt. Damit werden Links erst aufgerufen, wenn die Tags geladen wurden bzw. das Limit von 2000 ms überschritten wurde.
- Die Option Bestätigung überprüfen wird ebenfalls aktiviert. So werden ungültige Klicks herausgefiltert. Die beiden Optionen Auf Tags warten und Bestätigung überprüfen erhöhen die Sicherheit des Trackings, können gelegentlich aber Probleme beim Laden eurer Seite oder beim Aufrufen von Links verursachen. Deshalb sollten ihr das Tracking testen. Dafür gibt es im Tag Manager die Funktion Vorschau und Fehlersuche. Sie befindet sich unter dem Pfeil rechts vom Veröffentlichen-Button. Hier findet ihr weitere Informationen.
- Der Trigger wird auf allen Seiten aktiviert: Page URL stimmt mit regulärem Ausdruck überein .*
Wenn ihr nur auf einzelnen Seiten Telefon-Links hinterlegt habt, solltet ihr die Aktivierung des Triggers nach Möglichkeit auf diese Seiten einschränken. Mehr Informationen. - Im Abschnitt Diesen Trigger auslösen bei: wählen wir Einige Klicks auf Links aus, weil wir eine Bedingung für das Auslösen des Triggers definieren müssen.
- Jetzt kommt eure benutzerdefinierte Variable Click URL Protocol zum Einsatz: Wählt im ersten Feld Click URL Protocol aus, dann ist gleich, und schließlich tragt ihr tel So wird der Trigger nur ausgelöst, wenn das Protokoll des aufgerufenen Links tel lautet. Bei Klicks auf Links, die mit http beginnen, würde nichts passieren.
- Abspeichern und der Trigger ist bereit.
Jetzt muss nur noch das Tag definiert werden, und wir haben ein Tracking für die Klicks auf Telefon-Links eingerichtet.
4.2.3 Tag einrichten
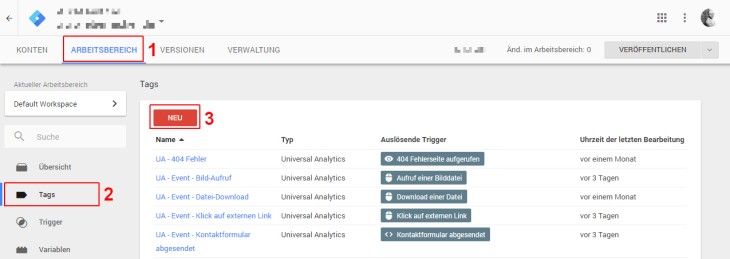
Klickt im Arbeitsbereich eures Tag Managers auf Tags und dann auf NEU.

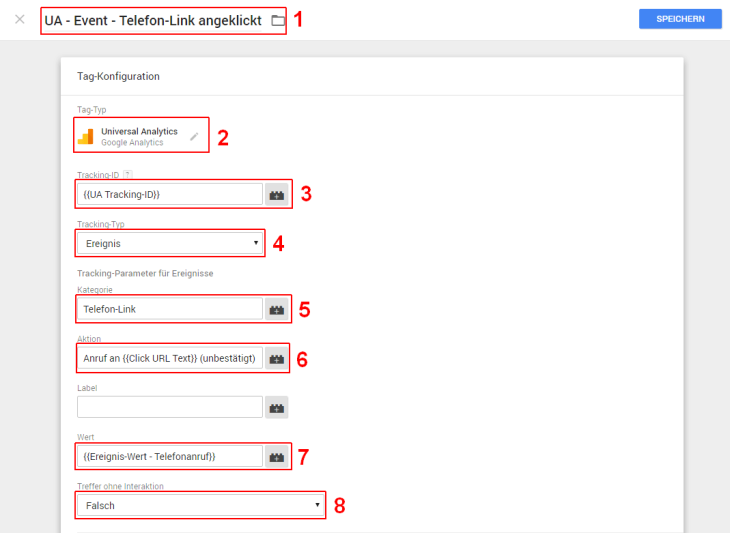
Im folgenden Fenster wird das Tag definiert, mit dem Klicks auf Click-to-Call-Links an Google Analytics gemeldet werden:

- Das Tag erhält den Namen UA – Event – Telefon-Link angeklickt. So kann man in der Tag-Liste schon anhand des Namens die Funktion des Tags erkennen.
- Wählt Universal Analytics als Tag-Typ
- Im nächsten Feld wird die Tracking-ID der Analytics Property eingetragen, in die die erfassten Daten gesendet werden sollen. Ich habe die Tracking-ID in der benutzerdefinierten Variablen UA Tracking-ID hinterlegt, so muss ich mir die Tracking-ID nicht merken. Ihr könnt die Tracking-ID natürlich auch direkt eingegeben.
- Der Erfassungstyp wird auf Ereignis geändert.
- In das Feld Kategorie wird Telefon-Link Unter dieser Ereigniskategorie könnt ihr die Klicks auf Telefon-Links später in Google Analytics finden.
- In das Feld Aktion wird Anruf an {{Click URL Text}} (unbestätigt) Wenn ein Besucher auf einen Telefon-Link mit dem Linktext 040 / 123 456 78 klickt, würde in das Feld Aktion folgendes eingetragen werden: Anruf an 040 / 123 456 78 (unbestätigt).
An Stelle der Variablen {{Click URL Text}} wird der Linktext ausgegeben. So sehen wir in den Ereignisberichten von Analytics sofort, welche Rufnummern angeklickt wurden. Optional: Am Ende des Feldes Aktion habe ich den Zusatz (unbestätigt) eingetragen, weil wir an dieser Stelle nicht erkennen können, ob tatsächlich ein Telefongespräch stattgefunden hat. Wir tracken ja nur den Klick auf den Link, nicht das Telefongespräch selber. Ich mache diese Unterscheidung, um unbestätigte Kontaktaufnahmen wie Klicks auf tel- oder mailto-Links von bestätigten Kontaktaufnahmen wie etwa dem Absenden eines Kontaktformulars in Google Analytics unterscheiden zu können. Ergänzend dazu weise ich bestätigten und unbestätigten Kontaktaufnahmen unterschiedlich hohe Ereigniswerte zu. - In das Feld Wert wird die Variable {{Ereignis-Wert – Telefonanruf}} So übermitteln wir an Analytics, wie viel uns ein Telefonanruf wert ist.
- Treffer ohne Interaktion wird auf Falsch gesetzt, damit dieses Ereignis als Interaktion gezählt wird und positiven Einfluss auf die Berechnung der Absprungrate hat.

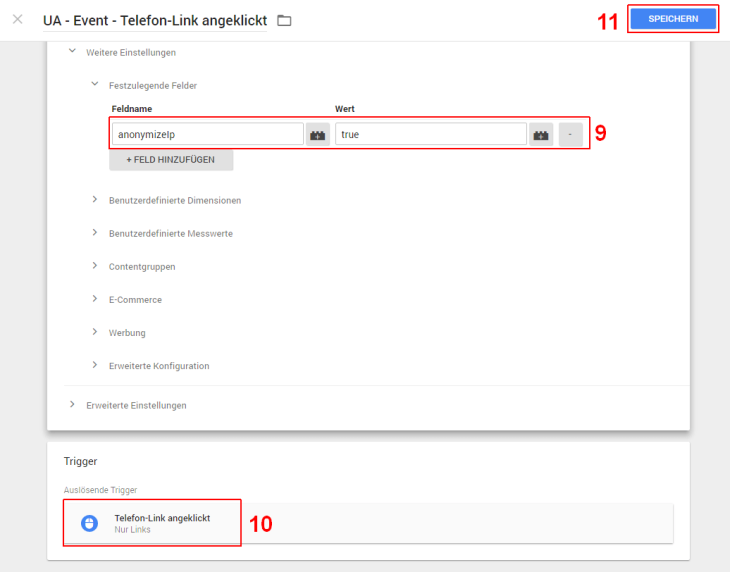
- Unter Weitere Einstellungen >> Festzulegende Felder wird anonymizeIp ausgewählt und auf true gesetzt, um die Anforderungen des Datenschutzes zu berücksichtigen.
- Schließlich muss nur noch der Trigger ausgewählt werden, der das Tag auslösen soll. Wählt den Trigger Telefon-Link angeklickt
- Abspeichern, und das Tag ist fertig eingerichtet.
Nicht vergessen: Damit das neue Tag, der Trigger und die Variablen wirksam werden, müssen die Änderungen im Google Tag Manager veröffentlicht werden!
Glückwunsch! Ihr habt ihr ein funktionierendes Tracking für Click-to-Call-Links eingerichtet!
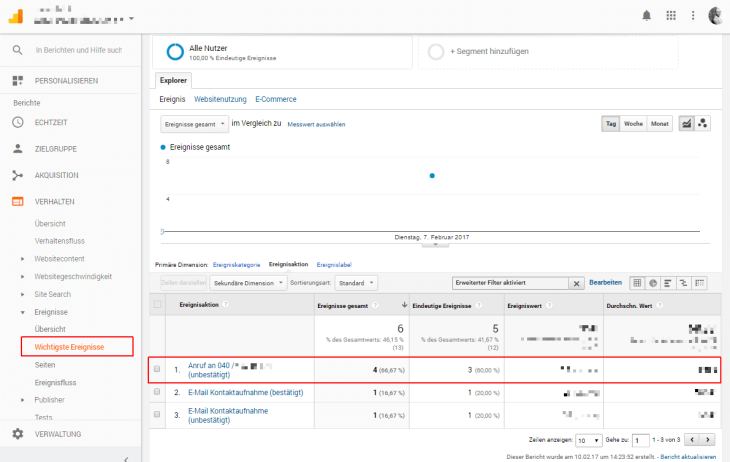
Wenn ihr jetzt in Google Analytics eure Ereignisberichte aufruft, sollten dort auch Anrufe erscheinen (sofern ein Besucher auf einen Telefonlink geklickt hat):

4.2.4 Zielvorhaben für Telefonanrufe einrichten
Wenn Telefonanrufe, die über eure Website ausgelöst wurden, für euch von besonderer Bedeutung sind, sollte ihr das Ereignis in ein Zielvorhaben überführen. So erhaltet ihr in Analytics mehr Möglichkeiten, um die Besucher mit Telefonanrufen zu analysieren und euer Marketing dahingehend zu optimieren.
So richtet ihr in Google Analytics ein Zielvorhaben ein, das auf einem Ereignis beruht:
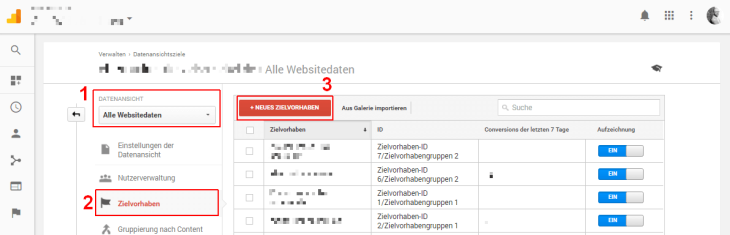
Wählt in der Verwaltung von Google Analytics die Datenansicht aus, der ihr das Zielvorhaben hinzufügen möchtet. Klickt anschließend auf Zielvorhaben und dann auf +Neues Zielvorhaben.

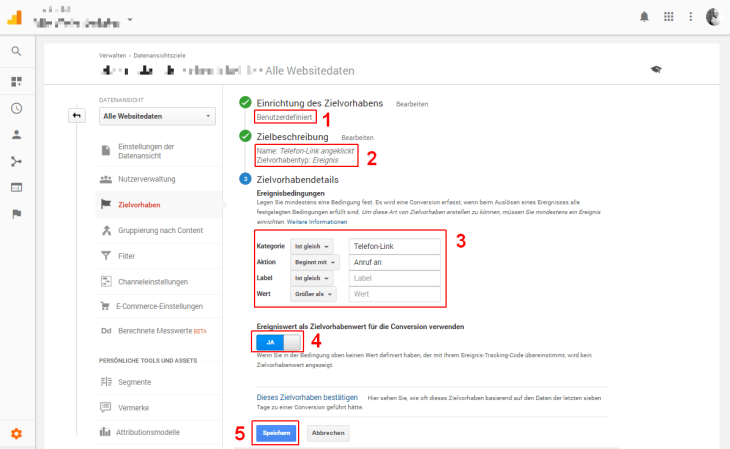
Es folgt die Definition des Zielvorhabens:

- Der Typ des Zielvorhabens ist Benutzerdefiniert.
- Gebt dem Zielvorhaben einen Namen, z. B. Telefon-Link angeklickt.
Der Zielvorhabentyp ist Ereignis. - Legt dann die Bedingungen fest, unter denen ein Ereignis als Conversion erfasst wird:
Kategorie Ist gleich Telefon-Link und Aktion beginnt mit Anruf an. - Setzt diesen Schalter auf Ja, damit der Ereigniswert als Conversionwert übernommen wird.
- Speichern.
Jetzt werden die Telefonanrufe auch als Conversion gezählt.
5. Empfehlungen für den Umstieg auf den Google Tag Manager
Der Umstieg auf den Google Tag Manager kann sehr einfach sein oder auch ein größeres Projekt darstellen, das einige Vorbereitung benötigt. Entscheidend ist, wie umfangreich die von euch bereits eingerichteten Trackings sind und wie kritisch die durchgängige Erfassung von Daten für euch ist.
Wenn ihr eine kleine Website betreibt und bislang nur Seitenaufrufe mit dem herkömmlich eingebundenen Analytics Tracking-Code erfasst habt, ist der Umstieg denkbar einfach.
- Container-Tag implementieren
- Analytics-Tag für Erfassung der Seitenaufrufe in den Container hinzufügen.
- Container veröffentlichen, Trackings überprüfen und zeitnah den direkt eingebundenen Analytics Tracking Code entfernen.
Anders sieht es bei größeren Websites mit umfangreichen Trackings aus:
- Erfasst genau, welche Trackings auf eurer Website implementiert wurden.
- Beschreibt die Funktionalität dieser Trackings: Wie werden die Trackings ausgelöst? Welche Daten werden erfasst? Wohin werden die Daten gesendet? Gibt es Trackings, die nicht mehr benötigt werden?
- Entwickelt einen Plan für die Implementierung der Trackings mit dem Google Tag Manager.
- Legt eine separate Test-Property mit einem eigenen Tracking-Code in Google Analytics an. Ziel ist zunächst ein Parallelbetrieb von direkt eingebundenem Analytics Tracking Code und dem Tag Manager für die Phase der Implementierung und der Tests.
- Implementiert die Trackings im Tag Manager Stück für Stück.
Wichtig: Die neuen Tags müssen ihre Daten zunächst in die Test-Property senden, damit ihr die Datenqualität in eurer Produktiv-Property nicht beeinträchtigt. - Testen, testen, testen! Kontrolliert, ob die Daten in der Test-Property (Tag Manager) mit den Daten in der Produktiv-Property (direkte Einbindung) übereinstimmen!
- Erst wenn sichergestellt ist, dass die mit dem Tag Manager implementierten Trackings die gleichen Daten liefern, wie die direkt eingerichteten Trackings, könnt ihr die Umstellung angehen.
- Überprüft die alten Trackings: Wurde die Tracking-ID fest codiert? Ändert das und spielt die Tracking-ID über einen Parameter aus. So erhaltet ihr die Möglichkeit, die „alten Trackings“ an einer zentralen Stelle zu deaktivieren bzw. die erfassten Daten umzuleiten.
- Sucht euch ein Zeitfenster mit möglichst wenig Traffic auf eurer Website. Ändert die Tracking-ID für die Tags im Google Tag Manager auf die Produktiv-Property. Veröffentlicht die Änderungen und deaktiviert anschließend den direkt eingebundenen Analytics Tracking Code aus. Denkt an die Caching-Systeme und erzwingt ggfs. das Ausspielen der neuen Tracking-Codes! Alternativ könnt ihr auch zuerst die alten Trackings deaktivieren und dann die Tracking-ID im Tag Manager umstellen. In der ersten Variante erfasst ihr während der Umstellung alle Treffer doppelt, in der zweiten Variante bekommt ihr eine Datenlücke für die Zeit zwischen Deaktivierung der alten Trackings und der Veröffentlichung des neuen Containers über den Tag Manager.
6. Fazit
Mit dem Google Tag Manager behaltet ihr den Überblick und organisiert eure Tracking Tags an einer zentralen Stelle. Darüber hinaus ist der Tag Manager ein ebenso faszinierendes wie mächtiges Werkzeug für die Realisierung verschiedenster Tracking-Szenarien. Nehmt euch ein wenig Zeit, um die Möglichkeiten des Tag Managers zu erkunden. Ich bin mir sicher, dass euch mit ein wenig Übung viele neue Tracking-Ideen zur Umsetzung auf eurer Website kommen. Als Anregung findet ihr hier einen Vorschlag für ein Download-Tracking mit dem Tag Manager. Wer noch ein wenig tiefer in Google Analytics und den Tag Manager einsteigen möchte, kann hier einen Ansatz für das Tracking interner Werbekampagnen entdecken.
Artikelbild: Martin Mummel/GRVTY








Richtig gute, deutsche Zusammenfassung der Tag Manager Basics.
Super Anleitung, Danke!
Gibts eine kurze Anleitung, wie ich überprüfe, ob die Trackings funktionieren? Und wie kann ich den direkt eingebundenen Analytics Tracking Code entfernen? Das Container-Tag hab ich über das Plug in „Insert Header and Footer“ implementiert und den Analytics-Tag für die Erfassung der Seitenaufrufe in den Container hinzugefügt. Den Container hab ich auch veröffentlicht. Mein Ziel ist es Downloads von verschiedenen PDF’s zu tracken.
Hallo Habiba,
für die Überprüfung der Trackings bieten sich der Tag Assistant (Erweiterung für Chrome) oder der Vorschaumodus des GTM an. Besonders im Vorschaumodus kann man sehr schön erkennen, ob die Trackings wie gewünscht funktionieren.
Zu den Plugins kann ich Dir leider keine Auskunft geben, weil ich sie nicht kenne. Ob die Einbindung des Container Tags richtig ist, kann man jedoch mit dem Tag Assistant überprüfen. Grundsätzlich sollte der direkt eingebundene Analytics Tracking Code entfernt werden, wenn die Pageviews auch über den Tag Manager erfasst werden, denn sonst zählst Du die Seitenaufrufe doppelt.
Schöne Grüße
Christian
Vielen lieben Dank für Deine Hilfe! Ich habe heute erfolgreich das Tracking meiner Downloadseite installiert und den statischen Tracking-Code entfernt. Ich hab mich erinnert, dass ich dafür das Plug-In Monster Insights verwendet habe und die Deaktivierung und Löschung hat den gewünschten Effekt gehabt. Seitenbesuche zählen noch in die Statistik, das hab ich mit der Live-Ansicht getestet. Ich hab gleich mal Deinen Newsletter abonniert , um weiter fleißig von Dir zu lernen. DANKE!!!
Hi Christian,
wie immer ein klasse Artikel, danke dafür.
Könnte ich bei dem Beispiel des Trackings für die Telefon-Klicks nicht auch anstatt der individuellen Variablen Click URL Protocol und Click URL Text nicht auch die internen Variablen Click URL und Click Text nutzen?
Beste Grüße
Arne
Hallo Arne,
ja, das geht grundsätzlich auch. ;)
Schöne Grüße
Christian
Lassen sich die Tags auch in einer E-Mail verknüpfen um Newsletter zu tracken? Oder funktioniert das ganze nur auf einer Website?
Hallo Fabian,
in einer Email funktioniert das nicht, weil das Container Tag des GTM nicht zur Verfügung steht. Klicks auf Links in Emails lassen sich aber mit Hilfe der utm-Paramenter tracken:
https://support.google.com/analytics/answer/1033863?hl=de
Schöne Grüße
Christian
Hallo Christian,
vielen Dank für die schnelle Rückmeldung und den Hinweis auf die utm-Parameter.
Funktioniert das ganze dann also so:
-In meine Newsletter integriere ich die jeweiligen utm-Parameter
-In den Onlineshop integriere ich mit Hilfe des GTM’s die jeweiligen Tags um die Conversions zu tracken
-Mit Google Analytics kann ich dann also in einer einzelnen Kampagne tracken, wer über welche Links im Newsletter auf den Shop gekommen ist (über die utm-Parameter) und eine Conversion durchgeführt hat (über den GTM)
Ich möchte nämlich den ROI, CTR und die Conversion-Rate/ den Conversion-Wert meines Newsletters nachverfolgen.
Habe ich es richtig verstanden, dass das so funktioniert?
Vielen Dank im voraus und viele Grüße,
Fabian
Hallo Fabian,
ja, genau so.
Viel Erfolg & schöne Grüße
Christian
Hi Christian!
Ich stehe gerade wohl etwas auf dem Schlauch. In der Echtzeit-Ansicht in GA werden mir die im GTM angelegten Ereignisse angezeigt, unter Verhalten -> Ereignisse -> Übersicht allerdings nicht. Was läuft hier schief?
Grüße, Markus
Hi Markus,
es kann einige Zeit dauern, bis die Daten in den „normalen“ Berichten von Google Analytics erscheinen. Meist beträgt die Verzögerung etwa 30min bis 2h, offiziell sind es 24-48h. (https://support.google.com/analytics/answer/1070983?hl=de#DataProcessingLatency )
Schöne Grüße
Christian
Hallo Christian,
wenn ich AdWords Conversiontracking über GTM einbinden möchte, wird mir empfohlen zusätzlich ein Tag Conversion verknüpfen“ anzulegen. Wofür brauche ich dies? Hat dieses dann den gleichen Trigger wie das Conversionpixel?
Erst einmal vorweg. Super Beitrag. Soweit auch immer noch aktuell, wobei sich das Layout vom Tagmanager ein wenig verändert hat.
Ich möchte „Telefon-Link angeklickt“ tracken.
Ich habe die Anleitung befolgt und unter dem Reiter Variablen die integrierte Variable „Page URL“ hinzugefügt. Also der blaue Haken ist gesetzt und die Variable wird auch aufgelistet.
Trotzdem kann ich nicht veröffentlichen, da ich die folgende Fehlermeldung bekomme:
„In einem Trigger wurde die unbekannte Variable „Page URL“ gefunden. Bearbeiten Sie den Trigger und entfernen Sie den Verweis auf diese Variable.“
Ich habe es mal spaßeshalber mit „Page Path“ anstelle „Page URL“ versucht. Da geht es.
Ich weiß mir nicht mehr selbst zu helfen, wie ich es mit Page URL hinbekomme.
Meine Idee ist noch eine neue benutzerdefinierte Variable zu erstellen –> Variablentyp URL und Komponententyp „Vollständige URL“. Kommt das dann auf das selbe hinaus?
Hat eventuell jemand einen Tipp?