Checkliste zur Onsite- und Onpage-Optimierung
Google schraubt täglich an seinem Algorithmus, um die Sucherfahrung der Nutzer zu verbessern. Eine Sache ändert sich bei allen Updates kaum: die Optimierung deiner eigenen Seite. Damit du bei deinen Projekten an alle Punkte denkst, findest du in diesem Beitrag eine umfassende Checkliste sowohl zur Onsite-Optimierung als auch zur Onpage -Optimierung.
Diese Trennung macht deshalb Sinn, weil sich Onsite-Optimierung auf die Performance deiner gesamten Website auswirkt. Onpage-Optimierung wirkt sich hingegen nur auf einzelne Unterseiten aus. Dabei lassen wir an dieser Stelle außer Acht, dass sich eine hohe Verweildauer auf einer Seite gegebenenfalls auf andere Seiten überträgt.
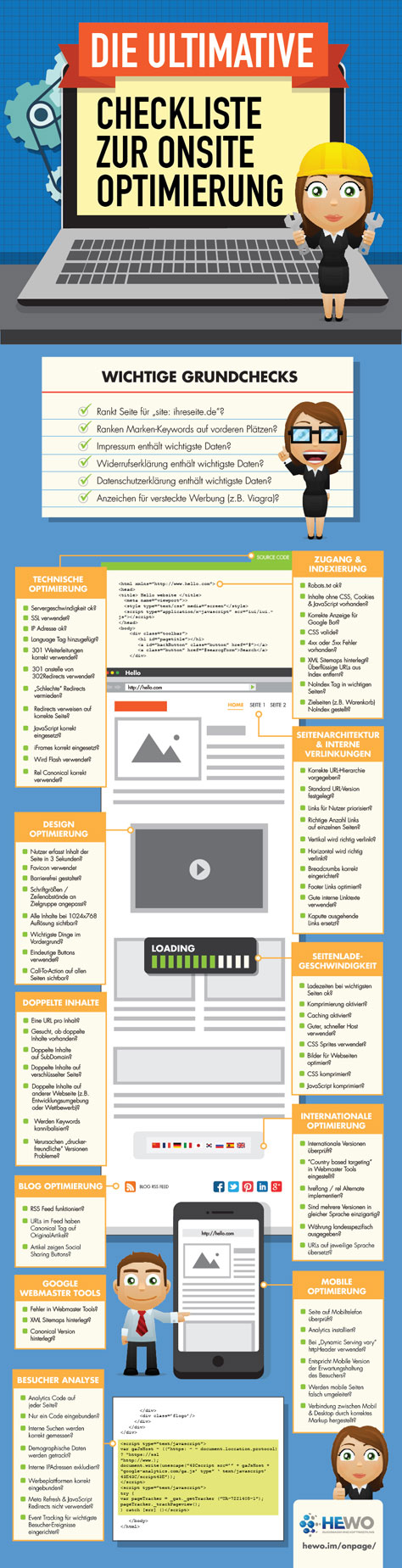
Teil 1: Onsite-Optimierung: Überprüfe deine gesamte Website
Überprüfe die Indexierung deiner Webpräsenz bei Google
- Überprüfe die organischen Landingpages in Google Analytics, um Probleme durch Updates oder Website-Fehler zu erkennen.
- Analysiere deine Rankings für die wichtigsten Marken-Keywords, um Indexierungsprobleme auszuschließen.
- Durchsuche den Google Cache nach wichtigen Seiten, um festzustellen, ob Google die Website komplett in den Index aufnimmt (Javascript und Flash können nicht indexiert werden).
Sichere dich gegen rechtliche Probleme ab
Führe die folgenden Checks durch und orientiere dich dabei auf keinen Fall an anderen Websites, da hier sehr viele Fehler gemacht werden. Nimm hierfür gegebenenfalls einen Anwalt zur Hilfe, da Fehler schnell teuer werden können. Auf jeden Fall solltest du aktuelle Generatoren verwenden.
- Überprüfe, ob dein Impressum die wichtigsten Daten enthält und korrekt aufgeführt ist. Der Disclaimer ist sehr umstritten!
- Vervollständige deine Widerrufsbelehrung, indem du einen Anwalt oder kostenlose Online-Tools zur Hilfe nimmst.
- Überprüfe, ob in deiner Datenschutzerklärung Newsletter, Google Analytics, Social Media Buttons und andere Dienste aufgeführt sind.
Überprüfe die Werbung auf deiner Website
- Sorge für ein stimmiges Verhältnis zwischen Inhalten und Werbebannern, damit Google deine Seite nicht als minderwertig einstuft.
- Stelle sicher, dass deine Website keine versteckte Werbung enthält, um Nutzer nicht zu verärgern und Linkpower auf spammige Seiten zu übertragen.
Untersuche die technischen Details
Dieser Teil ist für die Programmierer oder jene von euch gedacht, die einen Programmierer haben und ihm sagen wollen, was zu tun ist.
- Überprüfe regelmäßig die Servergeschwindigkeit, um Engpässe bei der Seitenauslieferung zu vermeiden und schnelle Ladezeiten zu gewährleisten.
- Stelle sicher, dass deine Website SSL-Zertifikate verwendet, wenn du persönliche Daten oder Zahlungsdetails abfragst. Auch sonst kann ein Zertifikat nicht schaden. Mehr dazu bei searchmetrics.
- Wenn du auf einem Shared Hosting Account bist, prüfe deine IP-Adresse auf die Risiken von Performance-Konkurrenz und „schlechten Nachbarn“.
- Ersetze veraltete Flash-Programmierung nach Möglichkeit durch HTML5.
- Vermeide veraltete Black-Hat-SEO-Tricks mit JavaScript und CSS. Konkret: Zeig Nutzern, was du auch Suchmaschinen zeigst und umgekehrt.
- Achte auf den korrekten Einsatz von iFrames. Durch iFrames kannst du den Inhalt einer anderen Seite auf deiner Seite wiedergeben. Google kann diese auslesen, weißt jedoch daraufhin, dass es hiermit Schwierigkeiten geben kann.
- Sorge nach einem Domain- oder URL-Wechsel für korrekte 301-Weiterleitungen, um Besucher, Suchmaschinen und Linkpower an die richtige Stelle zu führen. Löschst du eine URL, so suche dir eine passende andere.
- Nutze den Canonical-Tag zur Auszeichnung doppelter Inhalte. Dabei ist es egal, ob die Inhalte von fremden oder von der eigenen Seite stammen. Jeder Inhalt sollte möglichst nur einmalig im Netz vorhanden sein.
- Vermeide „schlechte Weiterleitungen“. Hierzu zählen Kettenweiterleitungen (A -> B -> C -> D) sowie 301- und 302-Fehler (A -> B, B -> A).
- Optimiere den Quellcode deiner Website. Hierfür einfach das Tool des W3C nehmen und gucken, wo Fehler auftreten.
- Lege fest, ob du auf deiner Website absolut oder relativ verlinkst. Beides hat Vor- und Nachteile. Wichtig ist Konsistenz, um falsche Verlinkungen zu vermeiden.
Überprüfe deine Website auf doppelte Inhalte
Auch wenn Matt Cutts in einem Video gesagt hat, dass doppelte Inhalte nicht so schlimm sind, gibt es sehr gute Gründe, diese zu vermeiden. Doppelte Inhalte führen dazu, dass sich Nutzersignale und Links auf unterschiedliche URLs verteilen, dein Tracking verfälscht wird und du Google die Entscheidung darüber überlässt, welche URL indexiert werden soll.
- Stelle deine Inhalte grundsätzlich nur unter einer URL ins Netz. Wenn nicht anders möglich, setze andere URLs auf „noindex“ oder füge einen Canonical Tag ein.
- Gehe – wenn nötig auf dem Rechtsweg – gegen Content Scraping vor, um dein Urheberrecht durchzusetzen.
- Vermeide mögliche doppelte Inhalte auf anderen Firmenseiten (z. B. Entwicklungsumgebung, Subdomains etc.), indem du diese per htaccess schützt oder per noindex-Tag aus dem Index nimmst. Sicherer ist ersteres.
- Vermeide Keyword-Kannibalisierung, indem du pro Keyword nur eine URL veröffentlichst.
- Vermeide doppelte Inhalte auf verschlüsselten Seiten sowie in „druckerfreundlichen Versionen“ durch entsprechende Weiterleitungen oder durch Verwendung des Canonical Tags.
Optimiere Zugang und Indexierung
- Überprüfe deine robots.txt auf korrekte Platzierung und Inhalte. Google und Bing solltest du auf jeden Fall Zugriff gewähren. Andere Crawler kannst du ausschließen. Besser ist der Ausschluss über htaccess.
- Setze den Tag „noindex“ gezielt ein, um den Warenkorb deines Onlineshops und nahezu leere Seiten von der Indexierung auszuschließen.
- Stelle deine Inhalte hauptsächlich in HTML dar und biete wichtige Inhalte ohne CSS, Cookies und JavaScript an. Nutzer, die Scripte grundsätzlich blockieren, können so auf alle Texte zugreifen.
- Überprüfe deine Seite auf 4xx- und 5xx-Fehler. Richte 301-Weiterleitungen ein, damit Nutzer auf die richtigen Seiten weitergeleitet werden.
- Hinterlege eine XML Sitemap, um alle Seiten schnell an die Suchmaschinen zu übertragen.
- Lösche überflüssige URLs komplett oder setze hier den noindex-Tag. Hierdurch wird dein PageRank nicht verwässert, und es bleibt mehr Power für andere Seiten.
Überprüfe deine Seiten-Architektur sowie die internen Verlinkungen
Die Seitenarchitektur ist das Rückgrat deiner Website. Sie legt fest, welche Seiten Nutzer und Suchmaschinen zuerst und welche sie erst später zu sehen bekommen. Durch interne Verlinkungen hilfst du Nutzern und Suchmaschinen, schneller zu gewünschten Informationen zu gelangen.
- Bilde die Seiten-Struktur über eine passende URL-Hierarchie ab.
- Lege eine Standard-URL fest. Also entweder www. oder kein www. Beides zusammen geht nicht.
- Verwende URLs ohne Sonderzeichen und Umlaute. Auch wenn es möglich ist.
- Priorisiere die sichtbaren Links, damit der User schnell weiß, worauf er klicken soll. Wenige Impressums haben einen Platz in der Hauptnavigation verdient.
- Achte auf eine angemessene interne Verlinkung deiner Seiten, um Besucherströme zu lenken und Linkjuice zu verteilen.
- Sorge für korrekte vertikale und horizontale Verlinkungsstrukturen, damit Nutzer und Suchmaschinen schneller ans Ziel kommen.
- Erleichtere deinen Nutzern die Navigation mit Breadcrumbs.
- Optimiere deine Footer-Links: keine externen „Money Keyword“-Verlinkungen, eine der Website-Größe angemessene Anzahl an Links und Platzierung von unwichtigen Seiten wie Impressum, Datenschutz etc.
- Versehe Links zu paginierten Seiten mit „rel=next“ und „rel=prev“.
- Sorge für gute, inhaltlich passende in den Text eingebundene Links.
- Überprüfe und repariere ausgehende Links regelmäßig, um Linkjuice und Usability zu optimieren.
Optimiere deine Seitenladegeschwindigkeit
Google sagt zwar selbst, dass Page Speed kein Rankingfaktor ist. Die Geschwindigkeit der Seiten nimmt jedoch mit der Platzierung zu, und deine Nutzer werden es dir danken.
- Überprüfe die Ladezeiten der wichtigsten Seiten, um entsprechende Maßnahmen einzuleiten. Teste auch die Seiten deiner Mitbewerber.
- Verbessere deine Ladezeiten durch die Komprimierung von HTML-, CSS- und JavaScript-Code.
- Nutze die Caching-Funktion des Browsers durch Befehle in der htaccess-Datei.
- Überprüfe die Leistungsfähigkeit deines Hosts sowie ggf. die Einsatzmöglichkeiten eines CDNs (Content Delivery Netzwerk). Insbesondere wenn du Besucher aus unterschiedlichen Ländern hast, kannst du hier ein paar Sekunden gutmachen.
- Nutze CSS Sprites zum schnelleren Laden kleiner Grafiken, die auf jeder Unterseite verwendet werden.
- Optimiere deine Bilder für die Darstellung im Netz. Niemand braucht fünf Megabyte große Bilder.
Richte die Google Webmaster Tools korrekt ein
Die Google Webmaster Tools sind ein guter Weg, um zu erfahren, was Google über deine Seite denkt. Du wirst über Crawlingfehler und neuerdings auch über Klicks auf deine Webseite informiert. Die genannten Punkte gelten auch für Bing, was in Deutschland zu unbedeutend ist, um es hier separat aufzulisten.
- Überprüfe, ob Google manuelle Maßnahmen zum Erhalt des Rankings erfordert.
- Überprüfe und beseitige angezeigte Crawling-Fehler.
- Hinterlege die XML Sitemaps in den Webmaster Tools.
- Achte auf korrekte Einstellungen zur Parameter-Behandlung.
Sorge für ein nutzerfreundliches Design
Was bringen die ganzen Googlebesucher auf deiner Seite, wenn deine Website schlecht ist? Deshalb und weil Google auch Absprungraten und andere Faktoren in die Bewertung mit einbezieht, solltest du die folgenden Punkte beachten.
- Prüfe kritisch, ob der Seiteninhalt deiner wichtigsten Seiten in drei Sekunden zu erfassen ist.
- Erhöhe den Wiedererkennungswert deiner Website mit einem Favicon.
- Achte auf ein barrierefreies Design, damit auch Blinde auf alle Inhalte lesen können.
- Passe Schriftgröße und Zeilenabstände an deine Zielgruppe an.
- Überprüfe die Sichtbarkeit aller Inhalte bei einer Auflösung von 1024 x 768 Pixeln, da 97 Prozent aller Nutzer diese oder eine größere Auflösung darstellen können. Die meisten Nutzer erreichst du mit einer Auflösung von 1366 x 768. Deshalb und weil immer mehr Nutzer über mobile Endgeräte auf deine Seite zugreifen, sollte dein Design möglichst responsive sein.
- Positioniere die wichtigsten Inhalte im Vordergrund, um die Absprungrate zu vermindern und Conversions zu erhöhen.
- Verwende eindeutige Buttons, um die Conversion zu erhöhen und auch rechtlich auf der richtigen Seite zu sein.
- Baue auf jeder Seite einen passenden „Call to Action“ ein.
Analysiere deine Tracking Codes
Auch wenn es eigentlich eher in den Bereich der Conversion-Optimierung und Web-Analyse gehört, möchte ich ein paar Punkte hierzu nennen, da diese wichtige Daten über die eigene Optimierung liefern können.
- Stelle sicher, dass der Analytics Code auf jeder Seite genau einmal eingebunden ist. Wenn du mehrere einbinden möchtest, solltest du den Google Tag Manager in Erwägung ziehen.
- Anonymisiere das IP-Tracking, da dies in Deutschland derzeit nicht erlaubt ist.
- Nutze das Event Tracking, um zu erfahren, wie Nutzer mit deiner Seite interagieren.
- Überprüfe die korrekte Erfassung interner Suchanfragen, um mehr über das Suchverhalten deiner Nutzer zu erfahren.
- Nutze die Möglichkeit, demographische Nutzerdaten zu tracken, um deine Zielgruppe besser eingrenzen zu können.
- Stelle sicher, dass die Statistik nicht durch eigene Besuche verfälscht wird, indem du dich über Cookies ausschließt oder den Code bei angemeldeten Nutzern komplett weglässt.
- Binde alle Werbeplattformen korrekt über Tracking Codes ein, um Remarketing schneller nutzen zu können.
- Verwende Custom Campaign Parameters für die verschiedenen Marketing-Kanäle.
- Schließe per htaccess Referrer-Spam aus deinen Statistiken aus.
Füge Rich Snippets hinzu
Dieser Punkt ist mit Vorsicht zu genießen, weil Google gerne Inhalte von anderen Seiten direkt in der Suche anzeigt. Songtextseiten können hiervon ein Lied singen. Deren Geschäftsmodell wurde über Nacht komplett zerstört.
- Liefere Google alle wichtigen Firmen-Daten als Unternehmens-Snippets.
- Binde an geeigneter Stelle Produkt-Snippets ein, um Suchende in der Suche Bewertungen und Preise anzuzeigen.
Auch wenn Googleplus eventuell wieder abgeschafft wird, solltest du:
- den Author Tag für Authentizität verwenden und
- deine Firmen-Website mit deren Google+ Profil verknüpfen.
Optimiere die Mobilversion deiner Website
Schau am besten in Google Analytics, wie viele Personen über mobile Geräte zugreifen. Je nach Anzahl ist die mobile Optimierung schon jetzt wichtig für dich. Schaden kann die Optimierung in jedem Fall nicht.
- Überprüfe die Anzeige deiner Website auf verschiedenen Mobilgeräten, um sicherzustellen, dass iOS, Android und Windows-Geräte deine Website aufrufen können.
- Integriere Google Analytics auch für die Mobil-Version deiner Website. Diesen Schritt kannst du überspringen, wenn deine Website responsive ist.
- Nutze beim Einsatz separater Mobil-Versionen Dynamic Serving, um Inhalte je nach Browser und Betriebssystem auszuliefern.
- Überprüfe, ob die Funktionalität der mobilen Seitenversion den Erwartungen der Nutzer entspricht. Speziell bei „mobilem“ Shopping ist weniger mehr. Nutzer wollen noch schneller erfassen, um was es auf deiner Website geht.
- Sorge für die korrekte Umleitung auf mobile Seiten.
- Verknüpfe Mobil- und Desktop-Version deiner Website durch entsprechendes Markup, um doppelte Indexierung und damit auch doppelte Inhalte zu vermeiden.
Optimiere für unterschiedliche Sprachen und Länder
Ein erster Schritt für die Optimierung für unterschiedliche Sprachen ist natürlich die Übersetzung deiner kompletten Website. Darüber hinaus musst du alle folgenden Punkte für alle Länder und Sprachen durchführen, auf die du optimieren möchtest.
- Kennzeichne verschiedene Sprach- und Regionalversionen mit den hreflang/rel alternate Tags.
- Hinterlege die Internationalisierung zusätzlich in den Webmaster Tools.
- Übersetze alle Texte auf die jeweilige Sprache.
- Sorge für landesspezifische Währungsangaben.
- Übersetze auch die URLs in die jeweilige Sprache.
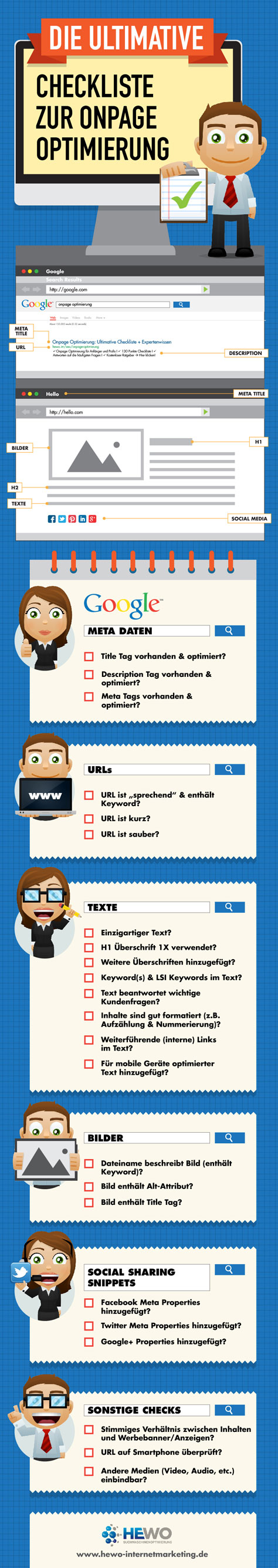
Teil 2: Onpage-Optimierung: Überprüfe einzelne Seiten
Die kommenden Optimierungen solltest du für jede deiner Unterseiten durchführen. Optimiere einzelne Seiten lieber perfekt, anstatt viele halbherzig zu optimieren. Google bewertet deine Website als Gesamtbild. Niedrige Absprungraten auf einzelnen Seiten geben Google das Bild, dass auch deine anderen Seiten eine hohe Qualität aufweisen und damit besser gerankt werden sollten.
Überprüfe deine Keyword-Auswahl
Bevor du anfängst zu optimieren, benötigst du für jede Unterseite passende Keywords. Bestenfalls hast du diese bereits festgelegt, als du deine Seitenstruktur erstellt hast.
Überlege dir auf jeden Fall, auf welche Keywords du jede einzelne Seite optimieren möchtest.
Füge alle notwendigen Meta-Daten hinzu
Die Meta-Daten sind das erste, was Suchmaschinennutzer von deiner Seite sehen. Optimiere diese sorgfältig, um die Klicks auf deine Seite zu steigern.
- Hinterlege für jede Seite einen passenden Title Tag, um Nutzer neugierig zu machen. Der Title Tag ist einer der wichtigsten Rankingfaktoren. Wenn das Keyword darin vorkommt, wird es von Google fett markiert.
- Nutze den Description Tag, um das Interesse an deiner Seite weiter anzuheizen und näher zu erläutern, was der Nutzer auf deiner Seite finden wird.
Optimiere die URL deiner Webseite
Die URLs deiner Webseite helfen dem Nutzer, sich zurechtzufinden. Aber auch für Google & Co. ist es nach wie vor ein Rankingfaktor. Denn warum sollte ich das Wort „Auto“ in meiner URL erwähnen, wenn es eigentlich um Fahrräder geht?!
- Nutze eine „sprechende“ URL, die dein wichtigstes Keyword enthält. Sprechend heißt, dass man sofort sieht, worum es sich bei der Seite handelt.
- Achte auf „hackbare“ URLs. Hackbar heißt, dass ich Teile nach dem Slash weglassen kann und auf eine übergeordnete Seite gelange.
- Setze saubere, kurze URLs ein.
Überprüfe Texte und Inhalte
Texte sind häufig das Herzstück von Websites. Sie liefern dem User die gewünschten Informationen. Die Optimierungsmöglichkeiten hierbei sind nahezu unendlich. Denn: Du kannst deine Texte für Desktop PCs, Tablets und Smartphones optimieren. Je nach Suchvolumen solltest du dir also überlegen, ob du alle folgenden Punkte voll optimierst.
- Versehe jede Seite mit einem einzigartigen Text (siehe dazu auch das Kapitel „Doppelte Inhalte„). Wichtig ist, dass dieser Text dem Nutzer wirklich weiterhilft und nicht einfach nur geschrieben wurde, um „da zu sein“.
- Verwende auf jeder Seite die H1-Überschrift, aber möglichst nur ein Mal.
- Nutze die weiteren Überschriften H2, H3, H4 etc. zur Strukturierung des Textes, damit der Nutzer schnell erfassen kann, wovon der Text handelt und welche Punkte ihn interessieren.
- Baue dein(e) Keyword(s) und LSI Keywords in die Texte ein. Im Deutschen spricht man hier auch gerne von WDF*IDF. Das heißt, dass bestimmte Wörter deinen Text relevanter für die Suchanfrage machen, weil bestimmte Keywords im Text vorkommen.
- Überprüfe inhaltlich, ob der Text die wichtigsten Kundenfragen beantwortet, um die Absprungrate zu vermindern und deine Conversion zu erhöhen.
- Achte auf eine ansprechende Formatierung und Strukturierung der Inhalte, damit Nutzer die Inhalte schneller erfassen können und länger auf deiner Seite bleiben.
- Überprüfe stets Grammatik und Rechtschreibung sowie die Lesbarkeit deiner Texte. Für viele Menschen ist korrekte Rechtschreibung ein Qualitätsmerkmal und zeugt von Seriosität.
Optimiere die verwendeten Bilder
Bei bestimmten Suchanfragen verwenden Nutzer sehr gerne die Bildersuche, weil diese gleich einen Eindruck und Inspiration liefert. Auch deine Seite sollte hier gefunden werden. Außerdem sollten deine Bilder auch von Blinden erkannt werden.
- Gib den verwendeten Bildern deskriptive Dateinamen inkl. Keyword.
- Versehe jedes Bild mit Title Tag und Alt-Attributen, damit Suchmaschinen und Blinde wissen, was auf den Bildern zu sehen ist.
Passe deine Social Sharing Snippets kanalspezifisch an
Facebook-Nutzer sind anders als Twitter-Nutzer. Optimiere deine Social Sharing Snippets, um deine Klickraten zu erhöhen.
- Füge die passenden Meta Properties für Facebook hinzu.
- Füge die passenden Meta Properties für Twitter hinzu.
- Füge die passenden Meta Properties für Google+ hinzu.
Mache regelmäßige Qualitätskontrollen
Onsite- und Onpage-Optimierungen sind keine einmalige Aktion, sondern kontinuierliche Arbeit. Implementiere daher eine regelmäßige Qualitätskontrolle.
Die oben genannten Punkte werden in meiner 80-seitigen Checkliste zur Onpage Analyse noch detaillierter behandelt, damit du noch tiefer in das Thema einsteigen kannst.











Wow – wirklich tolle Checkliste! Sowohl im Fließtext als auch als Infografik. Ist ein echter Mehrwert – dankeschön!
Freut mich :)
Deshalb kommen Checklisten immer bei mir an. Seht nützlich für Planung und Organisation. Toller Beitrag. Werde ich auf jeden Fall verwenden.
Gruß
Norman
Schreib einfach hier, wenn du noch Fragen hast oder dir etwas auffällt.
Hallo Hendrik!
Danke für den informativen und sehr hilfreichen Artikel. Die Infografiken sind das Salz in der Suppe! Klasse gemacht!
Liebe Grüße,
Steve
Hallo Steve,
freut mich, dass dir der Artikel gefällt und weiterhilft.
Schönen Abend noch
Wow.. ich bin beeindruckt .. und direkt einen ganz großen Bookmarktipp gesetzt. Vielen Dank für all die guten Infos
:)
Hallo Hendrik,
ich werde von Interessenten und Kunden häufig nach Beispielen für hochwertigen Content gefragt. Ab heute lautet die Antwort: Checkliste zur Onsite- und Onpage-Optimierung von Hendrik Henze auf zielbar.de. ;)
Herzlichen Dank für diesen rundum gelungenen Beitrag und ein perfektes Beispiel für nutzwertige Inhalte!
Beste Grüße
Marc
Hallo Marc,
danke für die lobenden Worte. Leider verstehen Kunden nicht immer wie viel Arbeit in so etwas fließt bzw. fließen muss.
Man kann also nur mit gutem Beispiel vorangehen ;)
Viel Erfolg
Hendrik
Hallo,
schöner, informativer und interessanter Beitrag.
Danke sehr herzlich
Herzlicher Gruß
Hans
Gern geschehen. Viel Spaß bei der Anwendung!
Vielen Dank für den tollen Beitrag – kam gerade recht .. ;)
Super. Dann viel Spaß bei der Umsetzung. Fragen gerne hier.
Lieber Herr Henze,
vielen Dank für den Artikel – es wäre toll, wenn Sie einen zusammenfassenden Vortrag auf den von uns organisierten Digital Marketing WebKonferenzen halten würden.
Viele Grüße
Martin Schulz
Hallo Herr Schulz,
Danke für die Anfrage. Ich habe Ihnen soeben eine Mail geschickt.
Viele Grüße
Hendrik Henze
Deshalb mag ich den Zielbar so gerne. Du suchst auf gut Glück, nach etwas worüber du Infos benötigst und gleichzeitig werden dir noch 10 andere Fragen beantwortet. :)
Der Artikel ist klasse und eignet sich wirklich gut zur Prüfung, mein Tag wurde gerade ein bisschen besser!
LG
Hi,
sehr schöner Artikel!
Die Liste gefällt mir sehr gut.
Hier hat man sich sehr viel Mühe gegeben, dass merkt man sofort.
OnPage Optimierung ist meiner Meinung nach eines der wichtigsten Faktoren, in der Suchmaschinenoptimierung und sollte bei einer Website, welche erfolgreich werden soll, nicht fehlen.
Leider gibt es noch viele die das wohl nicht so sehen. Ich selber habe in den letzten Wochen und Monaten gemerkt das es viel bringt, wenn man sich mehr mit der OnPage Optimierung beschäftigt. Seitdem ich dies tue, ranken meine Artikel wesentlich besser und einige haben es sogar auf die erste Seite geschafft. Dies ist ja schon genug Beweis, wie viel es bringt seine Seite zu optimieren.
Vor allem die Ladezeit ist wichtig und sollte im Auge behalten aber auch die Struktur im Artikel selbst.
Habe auch mal eine Checkliste mit 30+ Tipps zum Thema OnPage Optimierung verfasst:
http://online-marketing-site.de/onpage-optimierung/
Seitdem ich diese Tipps selber abarbeite (bei jedem Artikel von mir), was ich nun schon seit mehreren Wochen mache, ranken diese auch besser.
Kann daher jedem nur empfehlen, sich mal etwas Zeit zunehmen und zu prüfen ob die eigene Website oder der Blog auch wirklich gut optimiert ist. Lohnt sich, kostet zwar einiges an Zeit aber das zahlt sich letztendlich aus. ;)
Wie auch immer, sehr schöner Artikel!
LG
Der Brian