Icons über Fonts einbinden – Grafik-Schriften kostenlos
Zur Aufwertung unserer Webseiten sind wir oftmals auf der Suche nach kostenlosen Grafiken. Kleine Symbole bringen Leben in jeden Blog. Als grafische Bedienelemente erleichtern uns diese Icons die Navigation und tragen zur besseren Orientierung und optimalen Benutzerführung bei. Schnell können wir damit einen Download-Link, einen Button oder ein PDF-Dokument visualisieren.
Zum Glück müssen wir nicht immer selbst alle Grafiken erstellen. Mittlerweile gibt es viele Anbieter, die kostenlose Icons – sogenannte Free Fonts – zum Download anbieten. Diese haben jedoch den Nachteil, dass sie nur schwer erweiterbar sind.
Die Lösung: Icons über Webfonts einbinden.
Diese Symbole, die es auch als kostenlose Schriftarten gibt, sind ohne Bildbearbeitungsprogramm mittels CSS änderbar. So lässt sich beispielsweise die Farbe einfach und schnell anpassen. Zudem sind solche Icons beliebig skalierbar. Das garantiert eine gleichbleibend hohe Qualität bei der Darstellung über hochauflösende Bildschirme und mobile Endgeräte. Gerade bei letzterem spielt die Ladezeit eine wichtige Rolle. Hier bieten diese Schrift-Symbole einen entscheidenden Vorteil gegenüber Bilddateien. Sie sind klein und somit schnell im Browser des Lesers verfügbar.
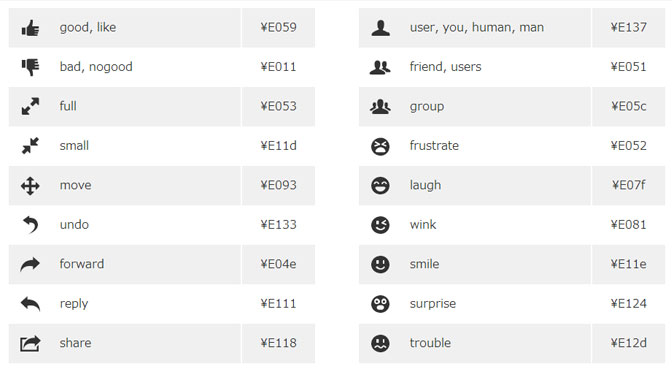
In der nachstehenden Liste habe ich euch tolle Schriftarten mit Symbolen und kostenlose Grafiken zusammengetragen. Diese werden als Webfont in den Formaten EOT, TTF, WOFF und SVG bereitgestellt. In einigen Iconsets befinden sich zusätzlich auch verschiedene Grafikformate wie PNG, PSD, EPS und AI.
Bitte prüft beim Herunterladen immer sehr gewissenhaft die lizenzrechtlichen Bedingungen und Konditionen der jeweiligen Designer.
Flaticon – 627 Icon Sets for free
Download
Linecons – 48 Outline Vektor Icons
Download
Entypo – OpenType, TrueType und @font-face Icon Set

Download
Fontello
Download
Typicons – Set mit über 300 Icons
Download
Raphaël Icon-Set
Download
OPEN ICONIC – Open-Source Icon-Font
Download
Sosa Icon Font
Download
Ligature Icon-Font

Download
Octicons Icon Font
Download
Maki Icon Schrift zur Web-Kartografie
Download
Zocial – Icon Font und CSS3 Button Set
Download
Foundation Icon Fonts 3
Download
Stroke 7 Icon Font Set
Download







Hallo Steve,
toller und vor allem nützlicher Artikel. Vielen Dank für die Sammlung! Habe mich neulich auch mit dem Thema beschäftigt und bin daraufhin auf den Blog aufmerksam geworden. Vielleicht schaust du ja mal über das Ergebnis meiner Recherche auf http://blog.zeta-producer.com/kostenlose-icons-fuer-ihre-website/.
Ich würde mich freuen!
Grüße,
Yvonne