No-Code Tools: Websites oder Web-Apps ohne Vorkenntnisse erstellen
Mit sogenannten No-Code-Tools kann heute jeder Websites und Apps aller Art erstellen. Der Begriff hat sich in den vergangenen Jahren durchgesetzt und hat alte Bezeichnungen wie „Homepage-Baukasten“ abgelöst.
Aber selbstverständlich hat sich noch mehr verändert als nur der Name. Mit No-Code (oder Low-Code) lassen sich sehr umfangreiche Projekte umsetzen. Was es damit genau auf sich hat, was du mit No-Code machen kannst und welche Tools es gibt, zeige ich dir in diesem Artikel.
Inhaltsverzeichnis
Was ist No-Code?
No-Code bezieht sich auf eine Art von Softwareentwicklungsplattform oder -ansatz, die es dir ermöglicht, Anwendungen, Websites und digitale Prozesse zu erstellen, ohne herkömmlichen Code schreiben zu müssen.
Anstatt Programmierkenntnisse zu erfordern, bieten No-Code-Plattformen grafische Benutzeroberflächen mit Drag-and-Drop, visuellen Editoren und andere einfache Werkzeuge. Oft werden auch vordefinierte Templates zur Verfügung gestellt, die die Umsetzung noch mehr vereinfachen.
Das Hauptziel von No-Code-Plattformen besteht darin, die Softwareentwicklung zu demokratisieren, indem sie sie für Anwender ohne technische Vorkenntnisse zugänglich macht. Im Prinzip geht es also darum, dass du etwas erschaffen kannst, ohne Ahnung von Programmierung zu haben.
Hier einige Merkmale im Überblick:
- Visuelle Programmierung / Entwicklungsumgebung
- Vorgefertigte Templates und Komponenten
- Workflow-Automatisierung
- Integrationsfähigkeit
- Anpassungsfähigkeit und Skalierbarkeit
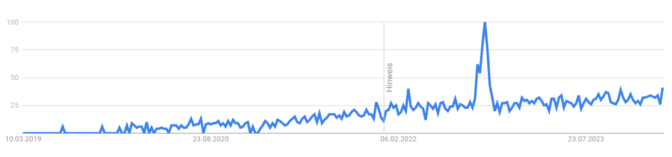
Vor allem im englischsprachigen Raum hat sich der Begriff “No-Code” bereits absolut etabliert und viele andere Ausdrücke abgelöst. Selbst Giganten wie WordPress.com haben angefangen No-Code in ihren Texten zu verwenden, da User aktiv danach suchen.

Quelle: Google Trends
Zwar erreichte No-Code Ende 2022 bei Google sein höchstes Suchvolumen, das Interesse steigt aber nach wie vor konstant an. Entsprechend könnte es auch für Anbieter von Softwarelösungen interessant sein, den Begriff anzuwenden, falls entsprechenden Funktionen geboten werden.
Was ist Low-Code?
Low-Code ist sozusagen die fortgeschrittene Variante von No-Code. Soll heißen, dass du hier die Website oder Applikation mit eigenem Code erweitern kannst (oder musst).
Das bedeutet, dass du hier deutlich mehr Möglichkeiten hast, Projekte nach eigenen Vorstellungen umzusetzen – gewisse Programmierkenntnisse sind jedoch eine Voraussetzung, wenn du spezifische Anwendungen erstellen willst.
Grundsätzlich lässt sich festhalten, dass Low-Code komplexer ist. Dafür ist die Technologie weniger begrenzt.
Vorteile von No-Code / Low-Code
Die Vorteile von No-Code-Plattformen sind zahlreich und bieten Unternehmen, Entwicklern und technisch nicht versierten Nutzern gleichermaßen erhebliche Vorteile:
- Anwendungsentwicklung ohne Code: So können tolle Applikationen entwickelt werden, auch ohne Erfahrung.
- Zugänglichkeit: Personen, die mit sehr begrenzten technischen Fähigkeiten arbeiten, können durch No-Code spannende Projekte umsetzen.
- Geschwindigkeit und Effizienz: No-Code-Plattformen verkürzen so die Zeit vom Konzept bis zum Einsatz erheblich. Viele Start-ups nutzen dies, um Ideen sofort zu testen. Hier spricht man oft von Rapid Application Development (RAD).
- Kosten senken: Durch schnellere Entwicklungszyklen können Unternehmen die hohen Kosten für die Einstellung spezialisierter Softwareentwickler einsparen.
- Agilität und Flexibilität: Du hast die Möglichkeit, schnell Änderungen vorzunehmen, ohne am Unterbau deiner Seite oder App zu arbeiten.
- Geringeres Risiko und höhere Qualität: No-Code-Plattformen werden häufig mit vorgefertigten Templates und Komponenten geliefert, die auf Leistung und Sicherheit getestet wurden.
- SaaS: Da es sich bei No-Code in der Regel um SaaS-Anwendungen handelt, musst du dich um nichts kümmern (Updates, Server, usw).
- Skalierbarkeit: Eine cloudbasierte Lösungen ist oft besser skalierbar, da du bei großer Nachfrage einfach auf einen größeren Plan umsteigen kannst.
Nachteile von No-Code / Low-Code
Das hört sich jetzt fast zu gut an, um wahr zu sein? Es gibt auch Nachteile, die ich dir nicht vorenthalten möchte:
- Kosten: No-Code-Plattformen sind oft mit laufenden Kosten verbunden. Für Adalo fallen etwa $ 45 USD pro Monat an.
- Code speichern: Bei vielen Plattformen ist es nicht möglich, den Code herunterzuladen. Somit ist die Option eines Umzugs auf ein eigenes System nicht gegeben.
- Limitierung: Egal, wie umfangreich sie ist, du bist immer an die Grenzen der Plattform gebunden. Wenn eine Funktion also nicht unterstützt wird, dann hast du Pech.
- Lernkurve: Jede Plattform funktioniert anders und du musst daher mit einer entsprechenden Lernkurve rechnen.
- Benutzerfreundlichkeit: Viele Plattformen für No-Code-Anwendungen stecken selbst noch in den Kinderschuhen. Entsprechend ist die Benutzerfreundlichkeit nicht immer ausgereift.
Anwendungsbereiche
Kommen wir nun zum wichtigen Teil: Was kannst du mit No-Code tatsächlich machen?
Die nachfolgenden Anwendungsbereiche sollen dir einen Überblick verschaffen, wobei es bestimmt noch viele andere Beispiele gibt.
- Entwicklung von Web- und Mobilanwendungen: Du kannst ohne Programmierkenntnisse maßgeschneiderte Web- und Mobilanwendungen erstellen.
- Prozessautomatisierung: Automatisierung von sich wiederholenden Aufgaben und Arbeitsabläufen in Unternehmen, z. B. bei der Einstellung von Mitarbeitern, der Rechnungsbearbeitung und im Kundenservice.
- Prototyping: Du kannst schnell Prototypen erstellen und testen, um Ideen und Nutzererfahrungen zu validieren.
- Datenbankmanagement: Erstellung und Verwaltung von Online-Datenbanken mit individuellen Benutzeroberflächen.
- CRM-Systeme: Erstellung von personalisierten CRM-Systemen für die perfekte Kundenbetreuung oder zur Kundengewinnung.
- E-Commerce-Lösungen: Einführung und Verwaltung von Onlineshops, einschließlich Produktlisten, Lagerverwaltung und Zahlungsabwicklung mit minimaler technischer Einrichtung (z. B. Shopify).
- Content Management Systeme (CMS): Entwicklung und Pflege von Websites mit dynamischen Inhalten.
- Veranstaltungsverwaltung: Erstellung von Formularen für die Registrierung und Verwaltung von Teilnehmerinformationen.
- Bildungswerkzeuge und eLearning-Plattformen: Bildungsinhalte, Kurse und Lernmanagementsysteme (LMS) entwickeln.
- Kundenspezifische Software-Lösungen: Erstellen von maßgeschneiderten Softwarelösungen aller Art.
- Website-Baukästen: Der Klassiker im No-Code-Bereich ist zweifellos der Website-Baukasten. Seit bestimmt 20 Jahren können Webmaster mit Baukästen eigene Websites erstellen.
Low- und No-Code Plattformen
Neue Plattformen kommen zurzeit täglich auf den Markt. Deshalb versuche ich mich hier auf einige Höhepunkte zu beschränken, damit du dir einen schnellen Überblick verschaffen kannst.
Hinweis: Viele der Tools bieten einen kostenlosen Plan zum Testen oder mit begrenzten Features.
Websites und Blogs
Wix
Mitunter einer der bekanntesten Anbieter überhaupt. Mit Wix kann jeder mit wenigen Klicks eine Website erstellen. Unzählige Vorlagen sorgen dafür, dass du nicht bei null beginnen musst. Für die Erstellung von Websites für kleine Unternehmen oder Freelancer kann Wix ausreichend sein. Ein direkter Konkurrent ist etwa Squarespace.
- Preis: ab $ 4,50 USD / Monat
- Website
Webflow
Im Gegensatz zu Wix richtet sich Webflow eher an fortgeschrittene Benutzer. Die Plattform ist deutlich umfangreicher und geht eher in die Richtung von Low-Code, da erfahrene Entwickler hier auch mit eigenem Code arbeiten können oder extreme Freiheit mit CSS genießen.
- Preis: ab $ 18 USD / Monat
- Website
Carrd
Carrd ist ein Website-Builder, der auf Einfachheit optimiert ist. Aufgrund zahlreicher Vorlagen (Templates) kannst du sofort eine simple Website erstellen und mit deinen Inhalten befüllen. Gleichzeitig bietet Carrd aber auch sehr viele Möglichkeiten zur Individualisierung.
- Preis: ab $ 9 USD / Jahr
- Website
Typedream
Ein weiterer Website-Builder, der dir sehr viele Freiheiten zugesteht. Websites können visuell komplett frei aufgebaut werden. Du bist dabei nicht an Templates gebunden und kannst zahlreiche vorgefertigte Elemente nutzen, um ein Design exakt nach deinen Vorstellungen zu gestalten.
- Preis: $ 15 USD / Monat
- Website
Web-Applikationen
bubble
Einer der bekanntesten Anbieter für Low-Code-Applikationen ist bubble. Dieses Tool ist unglaublich mächtig und wird für alle möglichen Apps genutzt. User haben mit bubble Apps wie Jobboards, Communitys, Projektmanagement-Tools und vieles mehr gebaut. bubble kommt zudem mit einer Community, die über einen Marktplatz Templates zur Verfügung stellt.
- Preis: ab $ 32 USD / Monat
- Website
softr
Dieses Tool funktioniert im Zusammenspiel mit Airtable – ein weiteres No-Code-Tool. Mit Airtable kannst du Tabellen und Datenbanken bauen. softr nutzt Daten, die du in Airtable gespeichert hast für eigene Anwendungen. So kannst du zum Beispiel Verzeichnisse, Marktplätze oder Communitys erstellen.
- Preis: ab $ 59 USD / Monat (eventuell zusätzliche Kosten durch Airtable)
- Website
Adalo
Mit Adalo kannst du mit wenigen Klicks eigene Applikationen erstellen. Adalo hat sich dabei vor allem auf mobile Apps spezialisiert, es sind aber auch Web-Applikationen möglich. In dieser Hinsicht ist Adalo also eine bubble-Alternative. Das Tool richtet sich insbesondere an Gründer, die eine Idee mit wenig Aufwand umsetzen und testen wollen.
- Preis: ab $45 USD / Monat
- Website
Automatisierung
IFTTT
Mit IFTTT (if this, then that) kannst du unglaublich viele verschiedene Dienste im Web miteinander verbinden und Abläufe automatisieren. Wenn du etwa einen Blog betreibst, könntest du mit IFTTT, mit der Veröffentlichung eines Artikels, diverse Aktionen auslösen. Dazu gehört etwa das Posten auf Facebook, X und anderen Plattformen. Ein ebenfalls bekannter Konkurrent von IFTTT ist Zapier mit fast identischen Features.
- Preis: ab $3,49 USD / Monat
- Website
Sonstige
Notion
Notion ist der Allrounder unter den No-Code-Tools. Du kannst damit alles Mögliche erstellen. Eine einfache Website? Kein Problem. Eine Checkliste für dein Business? Klar! Ein Projektmanagement-Tool für dein Team? Check.
- Preis: ab $ 10 USD / Monat
- Website
y42
y42 ermöglicht es dir, individuelle Business-Apps zu erstellen. Das Tool kann Daten von mehr als 100 Drittapplikationen einlesen. Ein Amazon-Verkäufer könnte etwa ein Dashboard erstellen, das alle relevanten Daten auf einen Blick anzeigt (Analytics, Amazon-Verkäufe, Bing und Adwords, Facebook Ads sowie Social Media Daten).
- Preis: ab € 1,250 Euro / Monat
- Website
Landbot
Landbot ist ein No-Code-Chatbot-Builder. Du kannst damit Chatbots für deine Website erstellen und deinen Besuchern damit einen zusätzlichen Service bieten. Landbot ist zudem mit zahlreichen anderen Tools kompatibel (Mailchimp, Slack, Airtable, usw).
- Preis: ab $ 40 USD / Monat
- Website
Wandelbots
Mit Wandelbots zeige ich dir hier noch ein ganz besonderes Beispiel. Dieses Tool ermöglicht es, ohne Programmierkenntnisse, Industrieroboter zu programmieren. Diese No-Code-Robotik-Plattform soll von jedem bedient werden können.
- Preis: ab € 299 Euro / Monat
- Website
Weitere No-Code-Tools im Überblick
Wie du siehst, habe ich für die Liste der weiteren Tools Airtable verwendet. Airtable ist ebenfalls ein beliebtes No-Code Tool, mit welchem du Datenbanken erstellen kannst, die als Basis für eine Anwendung genutzt werden können.
Fazit
Ich hoffe, ich konnte dir mit diesem Beitrag einen guten Überblick über das Thema No-Code geben. Wie du siehst, kannst du mit den vorgestellten und weiteren Tools weitaus mehr erstellen, als eine simple Website. Klar, die Lernkurve ist nicht bei jedem Tool gleich, aber grundsätzlich kannst du damit alles bauen, auch wenn du kein Programmierer bist. Na, wann startest du dein nächstes Projekt?
Artikelbild: Martin Mummel/GRVTY









Herrlich – ich liebe NoCode. Wann kommt dein nächster Blogartikel auf Zielbar @Dani Schenker? ;-)
Hi Fabian. Ja, nocode ist cool. Wobei man jetzt ja alles von ChatGPT programmieren lassen kann ;-)
Hey Dani,
Interessant! Wird es dazu demnächst einen Blogartikel von dir auf Zielbar geben? ;)
Ich weiß noch nicht so wirklich was ich von solchen No-Code Lösungen halten soll….
Im Alltag erlebe ich es immer wieder, dass Kunden von jemanden der eigentlich überhaupt keine Ahnung hat eine Baukasten Website bekommen haben und dabei aus Datenschutz und Conversion-Sicht so ziemlich alles falsch machen.
No-Code und Low-Code – Ja gerne aber bitte in den richtigen Händen.
Gute Zusammenfassung! Mir fehlt nur WordPress + Pagebuilder als Website Nocode Lösung, da das doch sehr verbreitet ist. LG
Wir nutzen seit Jahren erfolgreich Wix und Webflow. Es geht kaum einfacher als mit diesen Plattformen. WordPress mit Pagebuilder bietet sich für etwas fortgeschrittene User an. Als Anfänger oder Interesse für die Technik würde ich es nicht empfehlen.
Danke Dani! Habe bereits mit einigen Tools gearbeitet. Schwöre aber immernoch auf WordPress und dem Flatsome Theme. Kennt sich damit jemand aus?