Wireframe, Mockup & Prototyp – was ist eigentlich was?
„Kannst du mir das als Mockup machen, so interaktiv?“ – „Du meinst ’nen Prototypen?“ – „Ne, so ein Wireframe zum Klicken halt.“
In der Gestaltung von Websites kommt man um diese drei Begriffe nur selten herum. Allerdings führen sie immer wieder zu Verwirrung und Fehlinterpretationen. Schließlich werden die Bezeichnungen Wireframe, Mockup und Prototyp oft synonym verwendet – obwohl sie für unterschiedliche Zwecke und verschiedene Designstadien genutzt werden.
Dieser Beitrag erklärt euch die Unterschiede und beantwortet die folgenden Fragen:
- Was sind Wireframes, Mockups und Prototypen?
- Welchen Zweck erfüllen diese und wann sollten sie eingesetzt werden?
- Welche Programme und Tools eignen sich zur Erstellung?
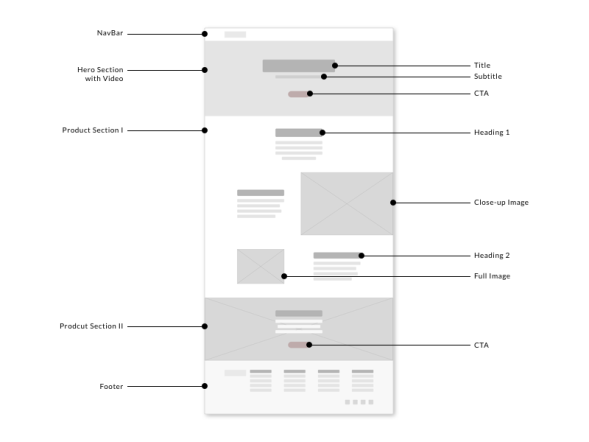
Wireframe: Einfache grafische Darstellung des groben Websiteaufbaus
Was sind Wireframes? Ein Wireframe ist die einfachste und schnellste Art, den Aufbau einer Website grafisch darzustellen. Dieser soll möglichst schlicht dargestellt werden, um dem Betrachter das Konzept schnell klar zu machen.
Hierbei werden die verschiedenen Elemente und Bereiche durch simple Formen dargestellt – ohne Content oder Farben der finalen Homepage. Diese Formen können beschriftet werden, damit dem Betrachter klar wird, welche Form im finalen Design welchen Inhalt hat.
Der Grauton einer Form symbolisiert, wie wichtig sie für die Seite ist: Je dunkler, desto mehr Aufmerksamkeit soll auf diesen Bereich gelenkt werden. Deshalb sollten primäre CTAs in schwarz und für die Zielerreichung „unwichtigere Inhalte“ in einem hellen Grau dargestellt werden.
Oft hilft es, den groben Aufbau der Seite vorerst händisch zu skizzieren. Mit Stift und Papier geht die Konzeption oftmals schneller und einfacher von der Hand. Für die genauere Ausarbeitung eignen sich Tools und Software wie UXPin, Axure, Sketch, Adobe XD und viele Weitere (mit Lucidchart, OmniGraffle oder balsamiq lässt sich auch gut arbeiten).
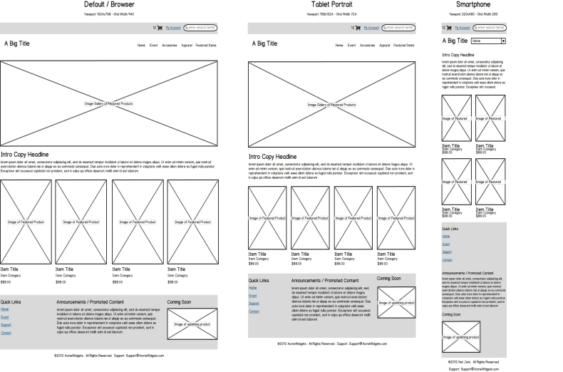
Hier seht ihr ein weniger gelungenes Beispiel eines Wireframes:

Quelle: https://www.mockplus.com/blog/post/basic-uiux-design-concept-difference-between-wireframe-prototype
Es werden zwar die Elemente der Seite dargestellt, Platzhalter verwendet und keine Farben eingesetzt – was jedoch völlig fehlt, ist die Priorisierung der Elemente. Es ist nicht zu erkennen, was der Nutzer auf der Seite tun soll oder welche Infos und Bereiche besonders wichtig sind. Ein Bearbeiten ist in dem Fall nötig.
Bei genau solchen Beispielen solltet ihr die angesprochene Hierarchie durch dunkle und helle Grautöne eindeutig darstellen – so kann sich auch der Kunde bzw. Betrachter ein Bild davon machen, worauf ihr den Fokus der Seite legen wollt. Dieses Wireframe scheint die Startseite eines Online-Shops darzustellen. Hier sollte man beispielsweise Produkte und Warenkorb deutlicher hervorheben. Außerdem sollte man den Footer nicht durch einen grauen Hintergrund betonen, dieser ist für die Zielerreichung oft ein unwichtiges Element der Seite.
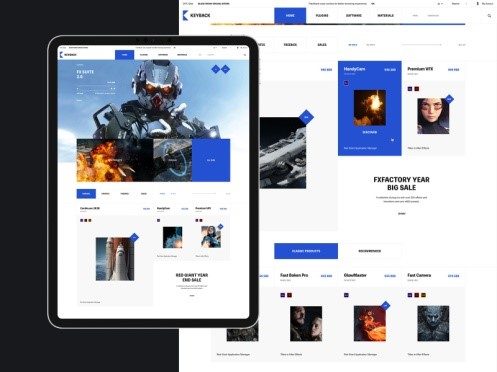
Mockup: Verbindet das Konzept des Wireframes mit Elementen der Benutzeroberfläche
Mockups sind detaillierter und ausgereifter als Wireframes. Das bietet für die Zusammenarbeit mit Kunden deutliche Vorteile, denn hier ist der Interpretationsspielraum geringer. So nehmen wir dem Betrachter die Aufgabe der Visualisierung ab. Oft werden Mockups wie hier schon im „natürlichen Umfeld“ dargestellt, also auf einem Gerätebildschirm. Das könnt ihr über Gerätevorlagen grafisch erreichen, viele Programme bieten die Möglichkeit, das Design auch auf dem Handy oder Tablet darzustellen. So könnt ihr euren Kunden das Produkt auf möglichst realistische Weise und nicht nur als Bild zeigen:
Das Mockup verbindet das Konzept des Wireframes mit bereits ausgestalteten Elementen der Benutzeroberfläche (UI). Dafür werden Farben und einzelne Inhalte verwendet. Außerdem solltet ihr Grundfunktionen wie die Navigation oder das Menü darstellen – allerdings noch nicht funktional oder animiert, sondern lediglich als Abbildung, damit ihr euch mit dem Kunden abstimmen könnt.
Mockups sind in vielen Fällen also nichts anderes als das fertige Screendesign, die Website ohne Funktionalität oder Programmierung. Für die Erstellung eignen sich beispielsweise Sketch, InVision oder Figma.
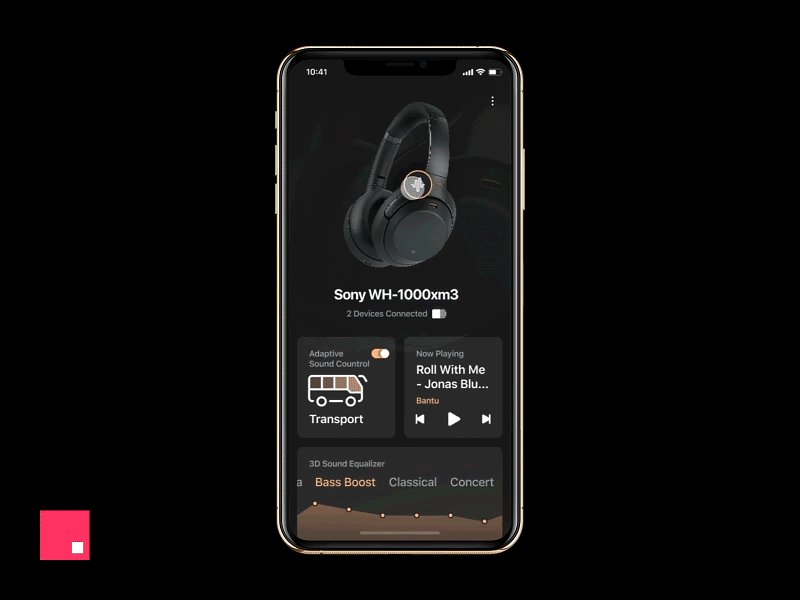
Prototyp: Ausgereifter Designentwurf, der alle wichtigen Funktionen zeigt
Der Prototyp ist der finale Schritt vor der technischen Umsetzung des Designs. Oder anders formuliert: ein sehr detaillierter und ausgereifter Designentwurf, der das (sofern vom Kunden abgenommen) finale Design und alle wichtigen Funktionen visualisiert. Ein guter Prototyp sollte die Interaktion eines Users mit der Website so genau simulieren, dass dem Kunden klar wird, wie sich die Nutzer auf der Seite bewegen sollen.
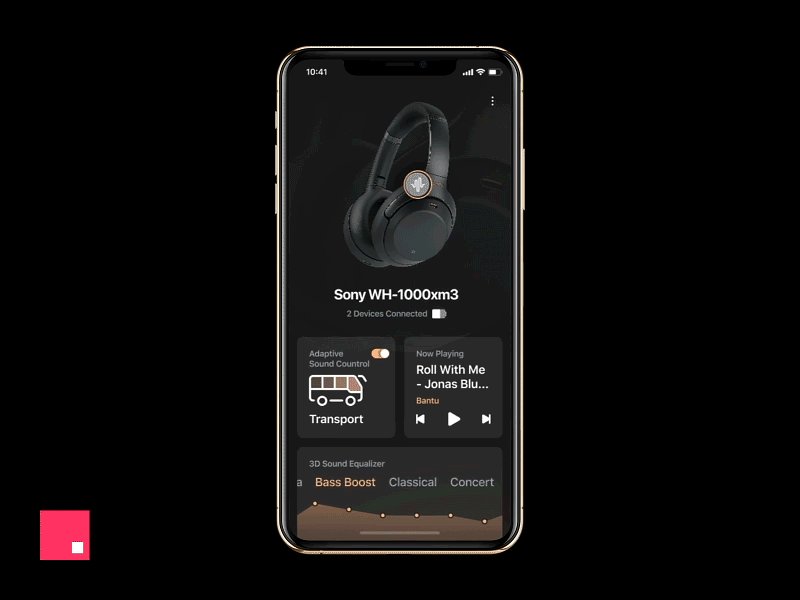
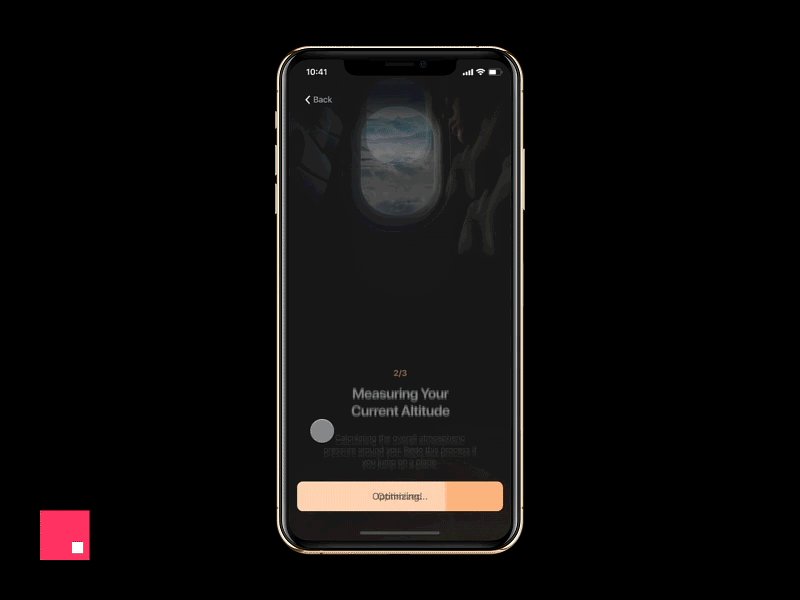
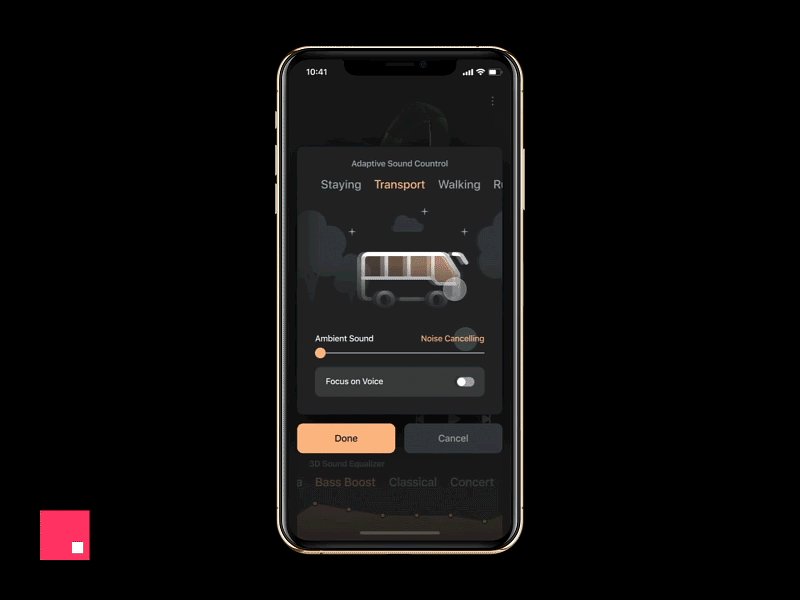
Der Prototyp stellt zwar den letzten Schritt des Designs dar, ist aber nicht das finale Produkt – also noch nicht programmiert. Das ist sein großer Vorteil: Letzte Anpassungen können hier viel einfacher durchgeführt werden als in der Phase des Programmierens. Das verringert den Arbeitsaufwand enorm, der Kunde sieht das finale Design früher:

Hier seht ihr ein gutes Beispiel eines umgesetzten Prototyps für die Anwendung auf Mobilgeräten. Der Prototyp zeigt die Wege und Funktionen, die der User gehen und nutzen kann. Die Animationen sind einwandfrei und tragen zum Realismus der Simulation bei. Besonders positiv ist die Berücksichtigung von Dingen wie Ladezeiten, die sonst nur in der echten Welt auftreten (siehe Link 3 unten) – kleine Details wie dieses lassen Prototypen extrem realistisch wirken und erlauben einen noch genaueren Eindruck der User Experience.
Für die Erstellung von Prototypen eignen sich ähnliche Tools wie für Mockups – Programme wie Invision oder auch Adobe XD bieten bereits Möglichkeiten, Elemente auf Basis von Klicken oder Wischen zu animieren und so ein realitätsnahes Bild der User Experience zu simulieren. Darüber hinaus können Prototypen oft direkt getestet werden – zum Beispiel auf Smartphones.
Fazit: Die richtige Reihenfolge der drei Designschritte ist erfolgskritisch!
Wenn ihr die Möglichkeit habt, innerhalb eines Projekts diese drei Schritte des Designs zu erarbeiten und mit dem Kunden abzusprechen, nutzt diese! Wichtig bei der Erstellung von Wireframes, Mockups und Prototypen ist der geeignete Einsatz im jeweiligen Designschritt: Geht es beispielsweise noch um die grobe Abstimmung der Hierarchie von Elementen oder deren Anordnung, sind die zu klärenden Fragen sehr generisch – somit lohnt es sich noch nicht, Mockups oder komplizierte Prototypen zu erstellen.
Außerdem solltet ihr die richtige Reihenfolge beachten. So wie oben beschrieben, wird der Aufwand mit der Zeit größer. Ihr solltet also im Designprozess Schritt für Schritt auf einen detaillierteren Entwurf hinarbeiten, um den Aufwand in den Feedbackschleifen möglichst gering zu halten. Auch wenn das Gestalten von Mockups und interaktiven Prototypen oft der spaßigere Teil der Gestaltung ist, sollten diese nicht überstürzt und voreilig ohne vorheriges Wireframing entstehen.
Artikelbild: Martin Mummel/GRVTY











Danke Philipp für den tollen Artikel! So oft lese ich, dass die drei Begriffe gleichgesetzt werden. Du hast die Unterschiede jedoch echt gut erklärt! Ich befinde mich momentan noch bei Schritt 2, den Mockups. Verwende zur Erstellung diese Motive hier: https://www.chris-hortsch.de/webdesign-blog.html. Für das Erstellen eines Prototyps muss ich mich noch etwas reinlesen und ausprobieren, wie das letztendlich funktioniert.
Liebe Grüße und ein schönes Wochenende, Floyd
Hallo Philipp,
danke dir für deinen informativen sowie anschaulichen Beitrag! Das „Was-ist-eigentlich-was?“ ist dir super gut gelungen und veranschaulicht anhand deiner Beispiele noch einmal mehr die Unterschiede zwischen den Darstellungen – danke dafür :)
VG & schönen Abend